PH Dong

Đâu là sự lựa chọn cho ứng dụng iOS: SwiftUI hay Storyboard/Xib?
Khám phá thế giới phát triển ứng dụng iOS với sự so sánh chi tiết giữa SwiftUI và Storyboard/Xib, giúp bạn đưa ra quyết định sáng suốt cho dự án của mình.

Sự khác biệt giữa Flutter Material 2 và Flutter Material 3
Flutter Material 3 là một bản cập nhật đáng kể so với Flutter Material 2. Nó mang lại nhiều cải tiến về ngôn ngữ thiết kế, hệ thống màu sắc, các thành phần UI, hiệu suất và khả năng truy cập. Nếu bạn đang phát triển các ứng dụng Flutter, thì bạn nên cân nhắc sử dụng Flutter Material 3.

Flutter Material 3 là gì? Có nên sử dụng Material 3 trong dự án?
Flutter Material Design là một bộ quy tắc thiết kế được thiết kế bởi Google, có thể được áp dụng trong các ứng dụng Flutter của bạn. Với việc sử dụng Flutter Material Design, bạn có thể tạo ra giao diện thú vị, đồng nhất và chuyên nghiệp cho ứng dụng của mình

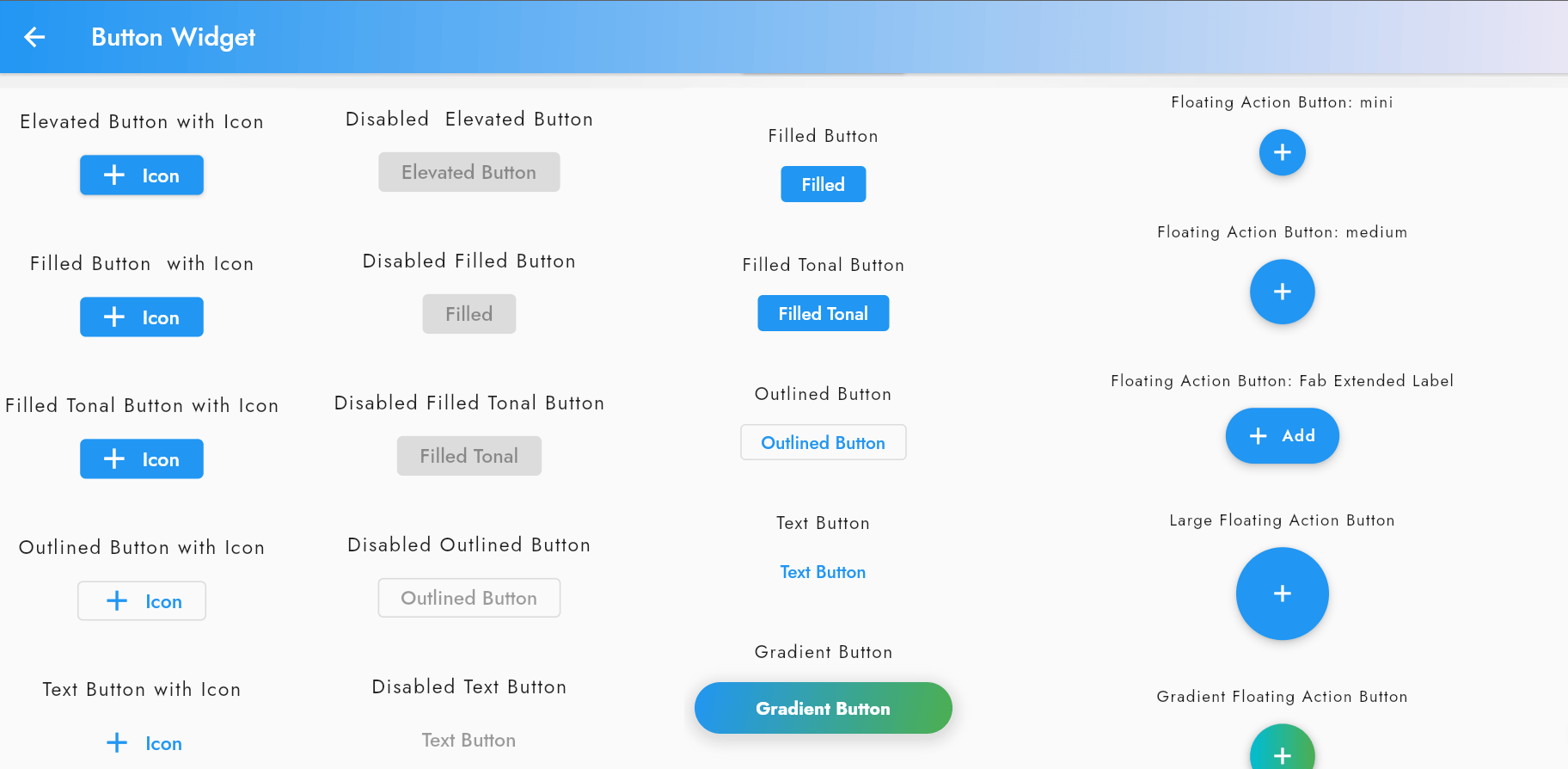
Button trong Flutter và Flutter có những Button nào?
Trong Flutter, giao diện người dùng được xây dựng từ các thành phần như Button, Text, Image, và nhiều thành phần khác.

Hướng dẫn crawl dữ liệu với Nodejs và Express
Crawl dữ liệu là quá trình thu thập thông tin từ các trang web khác nhau thông qua việc tự động truy cập và thu thập dữ liệu từ các trang đó. Phương pháp này rất hữu ích khi bạn muốn lấy dữ liệu từ các trang web có sẵn để sử dụng cho mục đích phân tích, tìm kiếm hoặc hiển thị trên trang web của bạn.

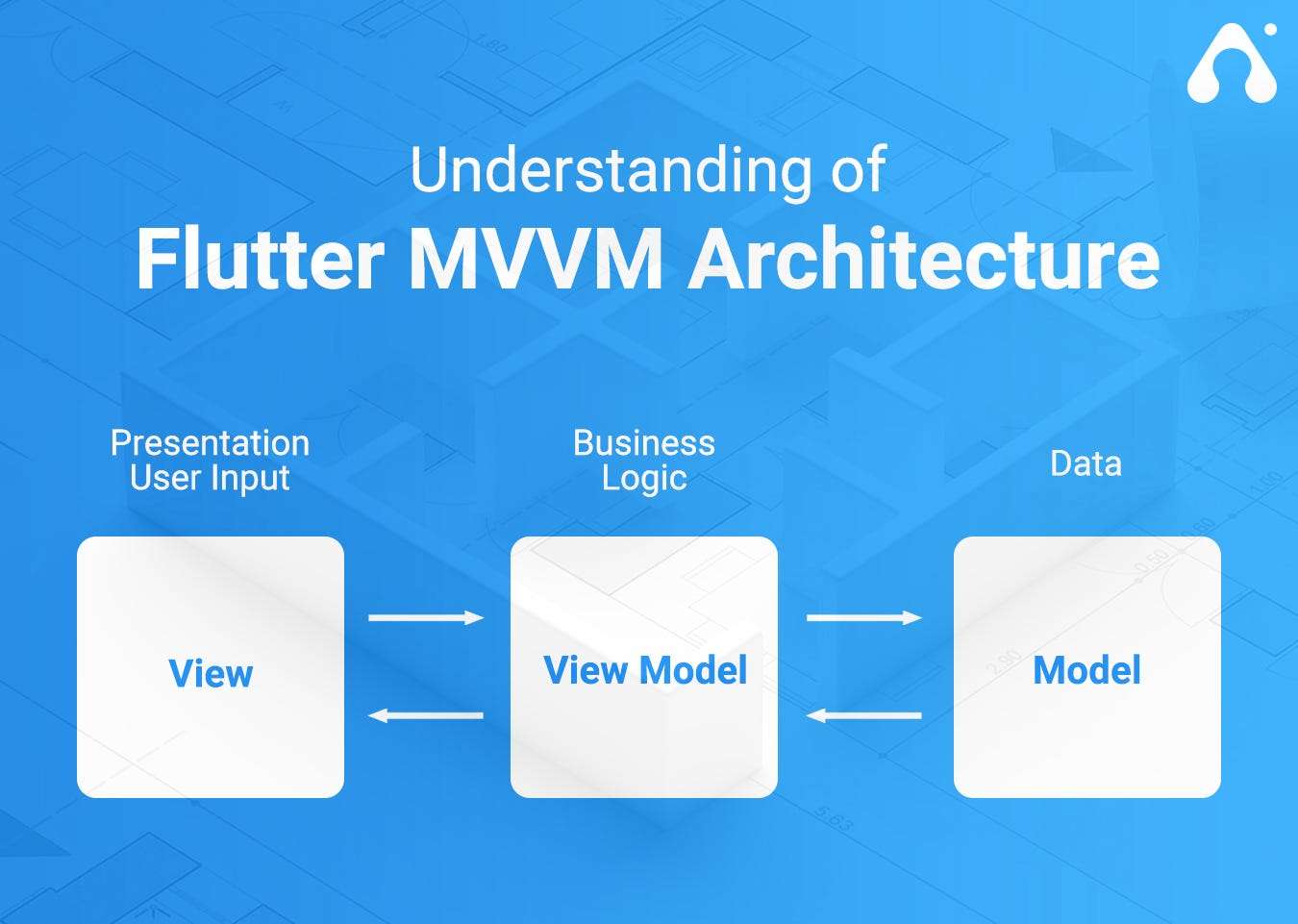
Mô Hình MVVM trong Flutter: Tăng hiệu suất và Dễ dàng bảo trì
Giới thiệu chi tiết về cách triển khai mô hình MVVM (Model-View-ViewModel) trong phát triển ứng dụng Flutter






