Frontend

bạn đã biết về Khái niệm “con Bò” chưa? Ý mình là COW trong swift…
Copy on Write (COW trong swift) là một khái niệm đã được Apple giới thiệu trong WWDC 2015 và được áp dụng ...

FLUTTER CLEAN ARCHITECTURE (PART 13) – Dependency Injection
Chúng ta đã có tất cả các thành phần riêng lẻ của kiến trúc ứng dụng. Tuy nhiên, trước khi có thể sử dụng chúng bằng cách xây dựng giao diện người dùng (UI), chúng ta cần kết nối chúng lại với nhau. Vì mỗi class được tách rời khỏi các phụ thuộc của nó bằng cách nhận chúng thông qua constructor, chúng ta phải tìm cách đưa chúng vào bằng cách nào đó.

statefulwidget và statelesswidget là gì? Cùng nhau tìm hiểu về 2 widget này nhé!
Trong Flutter, Widget là các thành phần cơ bản để xây dựng giao diện người dùng. Widget có thể là các thành phần đơn giản như Text, Button, Image hoặc các thành phần phức tạp hơn như Container, ListView, và AppBar

Quản lý cấu hình cho Flutter với Environment Config
Cấu hình là một khía cạnh quan trọng trong phát triển ứng dụng, bao gồm cả Flutter. Ứng dụng cần ...

Flutter Clean Architecture (Part 7) – Network Info
Flutter Clean Architecture (Part 7) – Network Info

Sự khác biệt giữa Flutter Material 2 và Flutter Material 3
Flutter Material 3 là một bản cập nhật đáng kể so với Flutter Material 2. Nó mang lại nhiều cải tiến về ngôn ngữ thiết kế, hệ thống màu sắc, các thành phần UI, hiệu suất và khả năng truy cập. Nếu bạn đang phát triển các ứng dụng Flutter, thì bạn nên cân nhắc sử dụng Flutter Material 3.

Flutter Material 3 là gì? Có nên sử dụng Material 3 trong dự án?
Flutter Material Design là một bộ quy tắc thiết kế được thiết kế bởi Google, có thể được áp dụng trong các ứng dụng Flutter của bạn. Với việc sử dụng Flutter Material Design, bạn có thể tạo ra giao diện thú vị, đồng nhất và chuyên nghiệp cho ứng dụng của mình

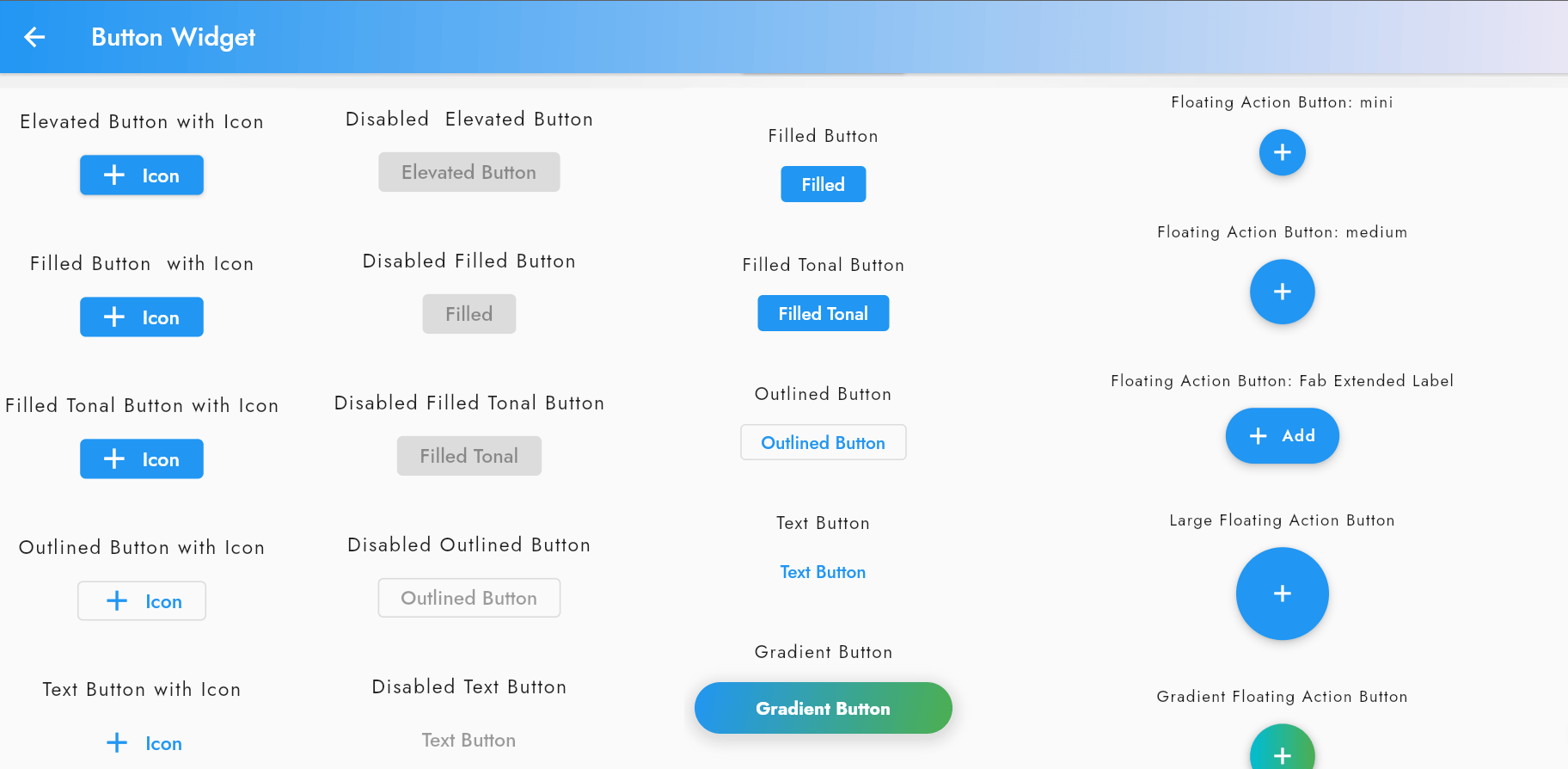
Button trong Flutter và Flutter có những Button nào?
Trong Flutter, giao diện người dùng được xây dựng từ các thành phần như Button, Text, Image, và nhiều thành phần khác.






