Flutter

Sự khác biệt giữa Flutter Material 2 và Flutter Material 3
Flutter Material 3 là một bản cập nhật đáng kể so với Flutter Material 2. Nó mang lại nhiều cải tiến về ngôn ngữ thiết kế, hệ thống màu sắc, các thành phần UI, hiệu suất và khả năng truy cập. Nếu bạn đang phát triển các ứng dụng Flutter, thì bạn nên cân nhắc sử dụng Flutter Material 3.

Flutter Material 3 là gì? Có nên sử dụng Material 3 trong dự án?
Flutter Material Design là một bộ quy tắc thiết kế được thiết kế bởi Google, có thể được áp dụng trong các ứng dụng Flutter của bạn. Với việc sử dụng Flutter Material Design, bạn có thể tạo ra giao diện thú vị, đồng nhất và chuyên nghiệp cho ứng dụng của mình

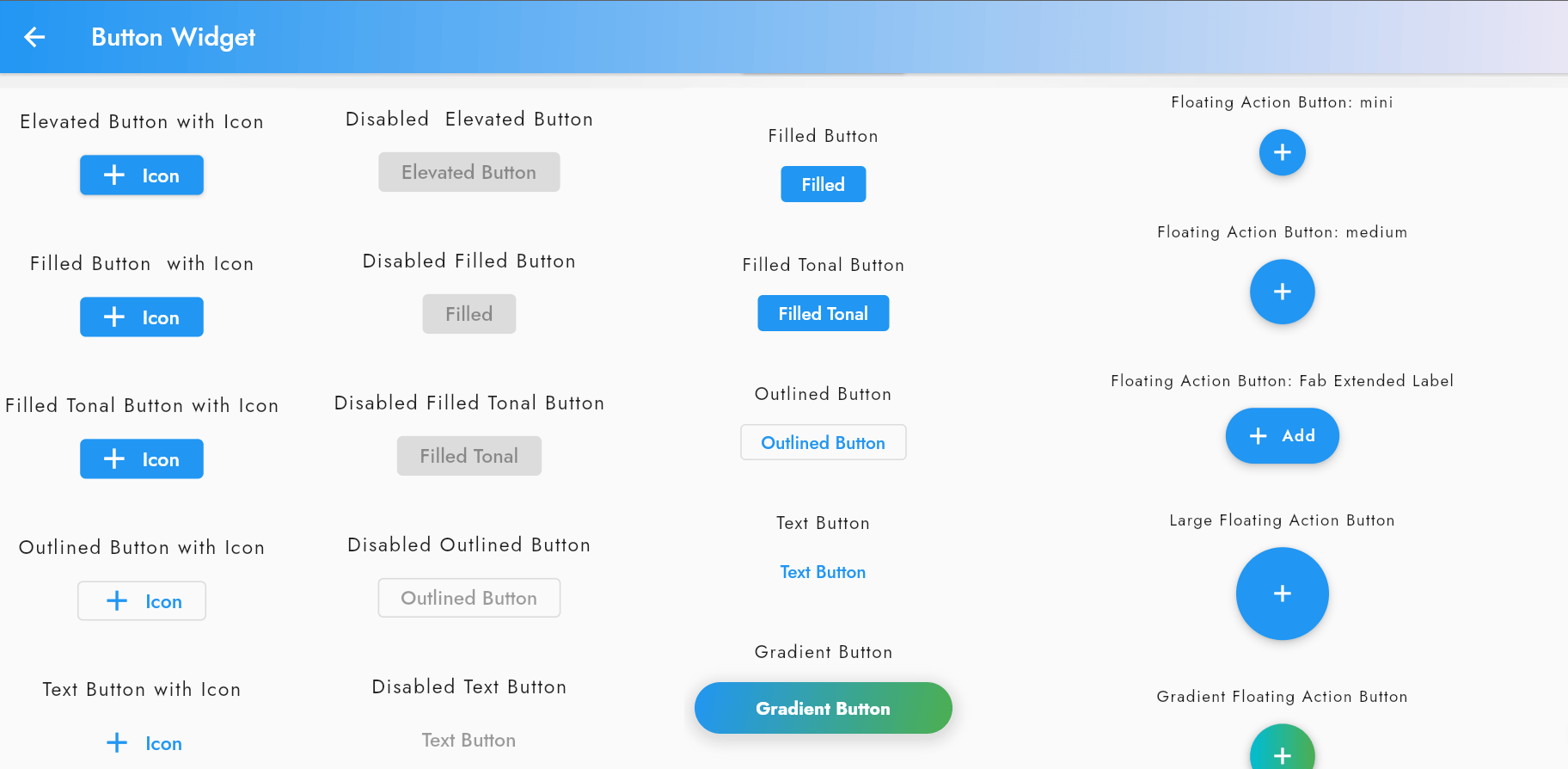
Button trong Flutter và Flutter có những Button nào?
Trong Flutter, giao diện người dùng được xây dựng từ các thành phần như Button, Text, Image, và nhiều thành phần khác.

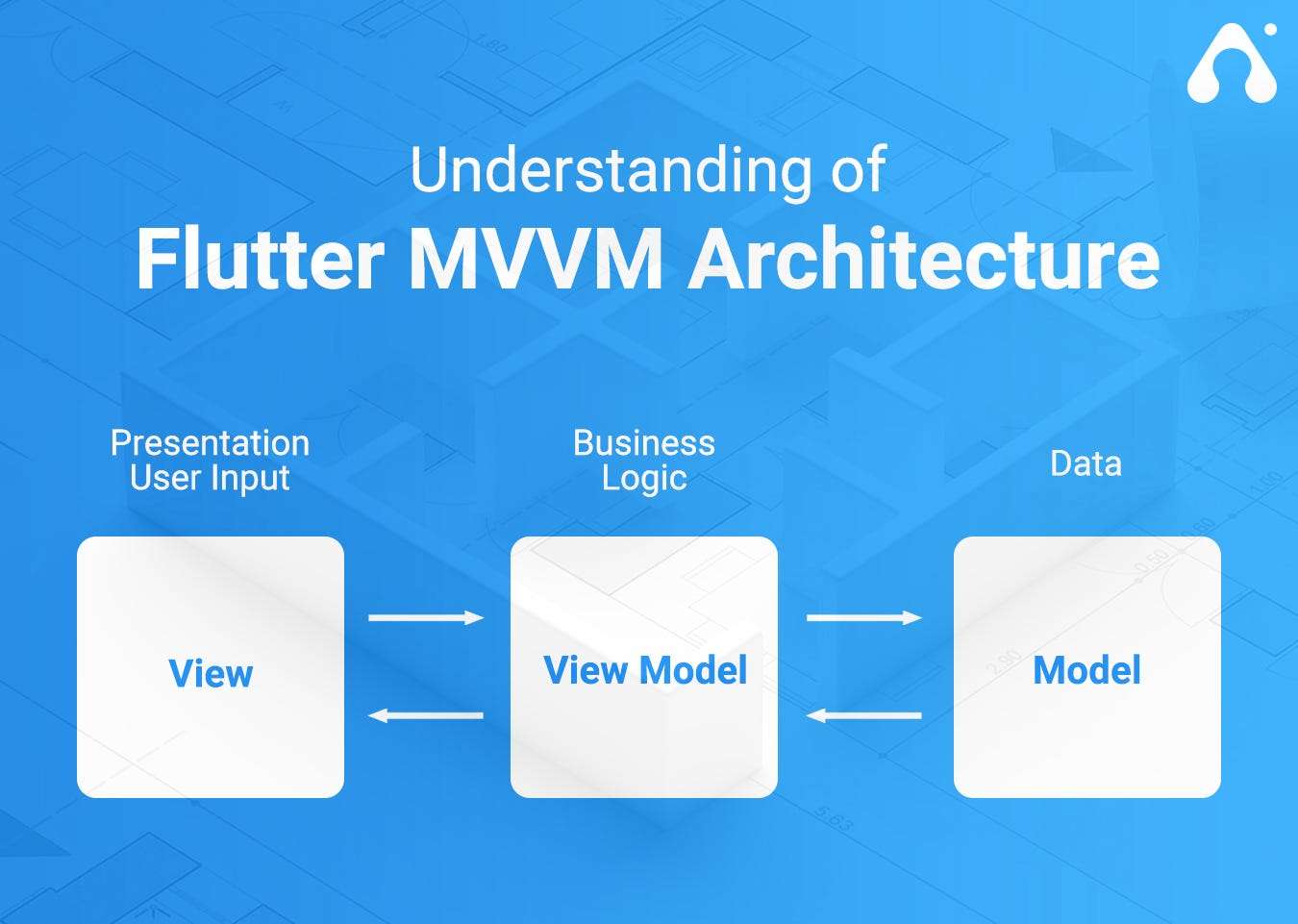
Mô Hình MVVM trong Flutter: Tăng hiệu suất và Dễ dàng bảo trì
Giới thiệu chi tiết về cách triển khai mô hình MVVM (Model-View-ViewModel) trong phát triển ứng dụng Flutter

Flutter Clean Architecture (Part 5) – Contracts trong Data Sources
Flutter Clean Architecture (Part 5) – Contracts trong Data Sources

Top Flutter Package mà bạn nên biết vào năm 2023
Top Flutter Package mà bạn nên biết vào năm 2023

Flutter Clean Architecture (Part 4) – Tổng quan Data Layer & Model
Flutter Clean Architecture (PART 4) – Tổng quan Data Layer & Model

Flutter Clean Architecture (Part 3) – Tái cấu trúc Domain Layer
Flutter Clean Architecture (Part 3) – Tái cấu trúc Domain Layer

Flutter Clean Architecture (PART 2) – Entity & Use Case
Trong phần trước chúng ta đã được xem qua concept về clean architecture trong Flutter. Chúng ta cũng đã tạo ...

Flutter Clean Architecture (PART 1) – Giải thích & Cấu trúc project
Trong quá trình phát triển Flutter chúng ta rất muốn làm ra 1 app thật nhanh nhưng mặt khác, những ...






