Flutter

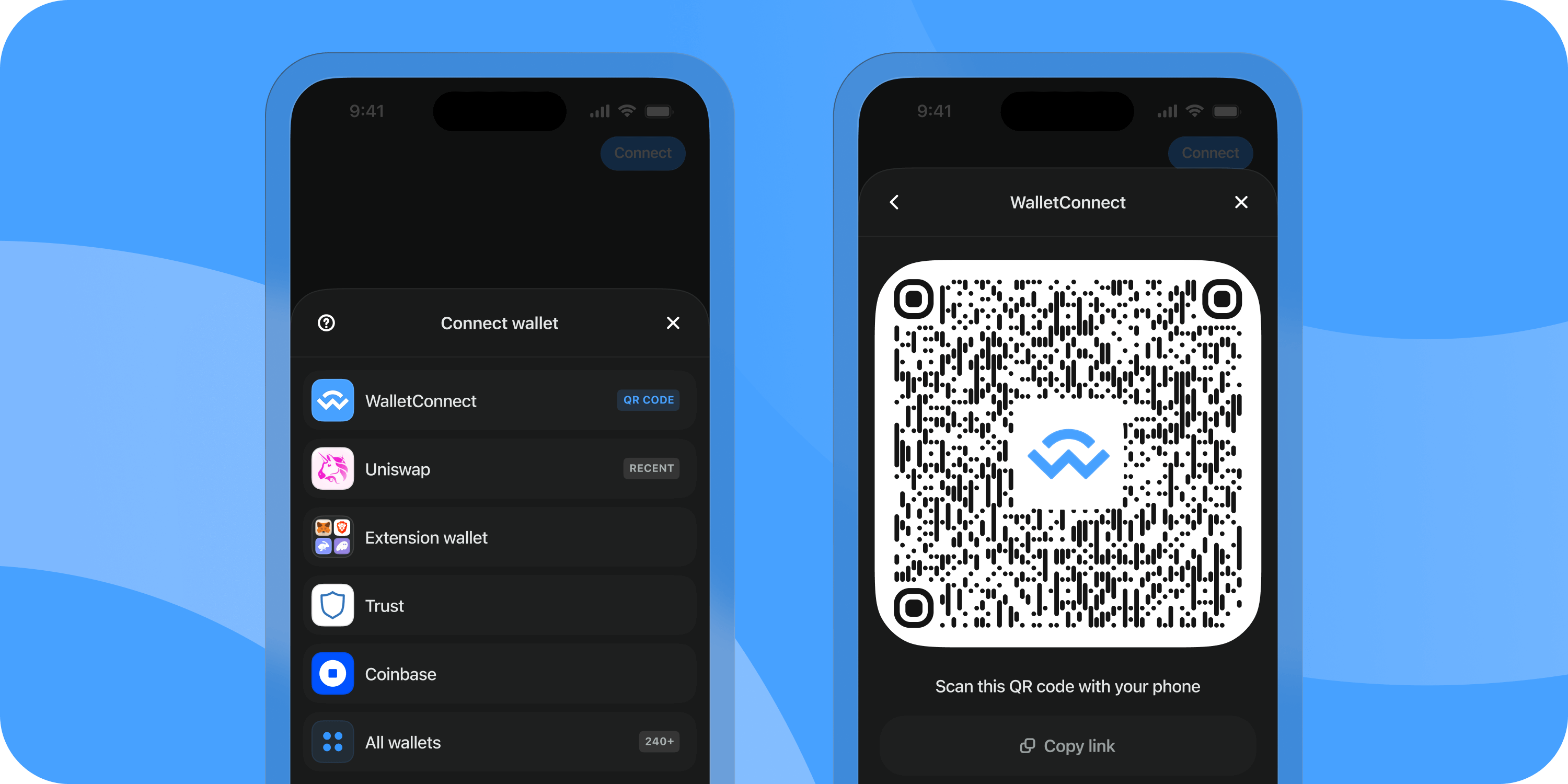
Tất tần tật cách tạo và deploy Token cùng với DApp
Tất tần tật về cách tạo 1 token, deploy và tạo DApp tương tác với token

FLUTTER CLEAN ARCHITECTURE (PART 14) – Giao diện
FLUTTER CLEAN ARCHITECTURE (PART 14) – Giao diện Giao diện là thứ cuối cùng để làm mọi thứ mà chúng ta đã làm trước đây hoạt động. Phần này sẽ về việc dựng lên UI và chia nó thành các widget nhỏ có thể đọc được code.

FLUTTER CLEAN ARCHITECTURE (PART 13) – Dependency Injection
Chúng ta đã có tất cả các thành phần riêng lẻ của kiến trúc ứng dụng. Tuy nhiên, trước khi có thể sử dụng chúng bằng cách xây dựng giao diện người dùng (UI), chúng ta cần kết nối chúng lại với nhau. Vì mỗi class được tách rời khỏi các phụ thuộc của nó bằng cách nhận chúng thông qua constructor, chúng ta phải tìm cách đưa chúng vào bằng cách nào đó.

FLUTTER CLEAN ARCHITECTURE (PART 12) – cài đặt Bloc 2/2
Trong phần trước chúng ta đã bắt đầu triển khai NumberTriviaBloc. Tiếp tục Chúng ta đã triển khai một phần ...

statefulwidget và statelesswidget là gì? Cùng nhau tìm hiểu về 2 widget này nhé!
Trong Flutter, Widget là các thành phần cơ bản để xây dựng giao diện người dùng. Widget có thể là các thành phần đơn giản như Text, Button, Image hoặc các thành phần phức tạp hơn như Container, ListView, và AppBar

FLUTTER CLEAN ARCHITECTURE (PART 8) – Local Data Source
Kho lưu trữ (Repository) có một phụ thuộc tiếp theo là Nguồn dữ liệu cục bộ (local Data Source) được sử dụng để lưu vào bộ nhớ đệm dữ liệu lấy từ API từ xa

Quản lý cấu hình cho Flutter với Environment Config
Cấu hình là một khía cạnh quan trọng trong phát triển ứng dụng, bao gồm cả Flutter. Ứng dụng cần ...

Flutter Clean Architecture (Part 7) – Network Info
Flutter Clean Architecture (Part 7) – Network Info

Flutter Clean Architecture (Part 6) – Implement Repository
Sau phần trước, giờ đây chúng ta đã có tất cả các hợp đồng về các phần phụ thuộc của ...

Ưu điểm của việc sử dụng Flutter trong phát triển ứng dụng di động
Đối với các nhà phát triển di động, việc phải viết và bảo trì hai mã nguồn riêng biệt cho iOS và Android là một thách thức lớn. Flutter đã giải quyết vấn đề này bằng cách cho phép các nhà phát triển viết code một lần bằng ngôn ngữ Dart và biên dịch nó thành mã gốc cho cả iOS và Android, giúp tiết kiệm thời gian và chi phí phát triển đáng kể.






