Mô hình MVVM (Model-View-ViewModel) đã đạt được sự phổ biến lớn trong cộng đồng Flutter nhờ khả năng tăng cường hiệu suất phát triển và cải thiện khả năng bảo trì mã nguồn. Với Flutter là một framework chéo nền tảng nổi bật, việc hiểu và sử dụng mô hình MVVM có thể đưa quá trình phát triển ứng dụng của bạn lên một tầm cao mới. Trong bài viết này, chúng ta sẽ đàm phán về các khái niệm cơ bản của mô hình MVVM và khám phá những lợi ích của nó trong ngữ cảnh phát triển Flutter.

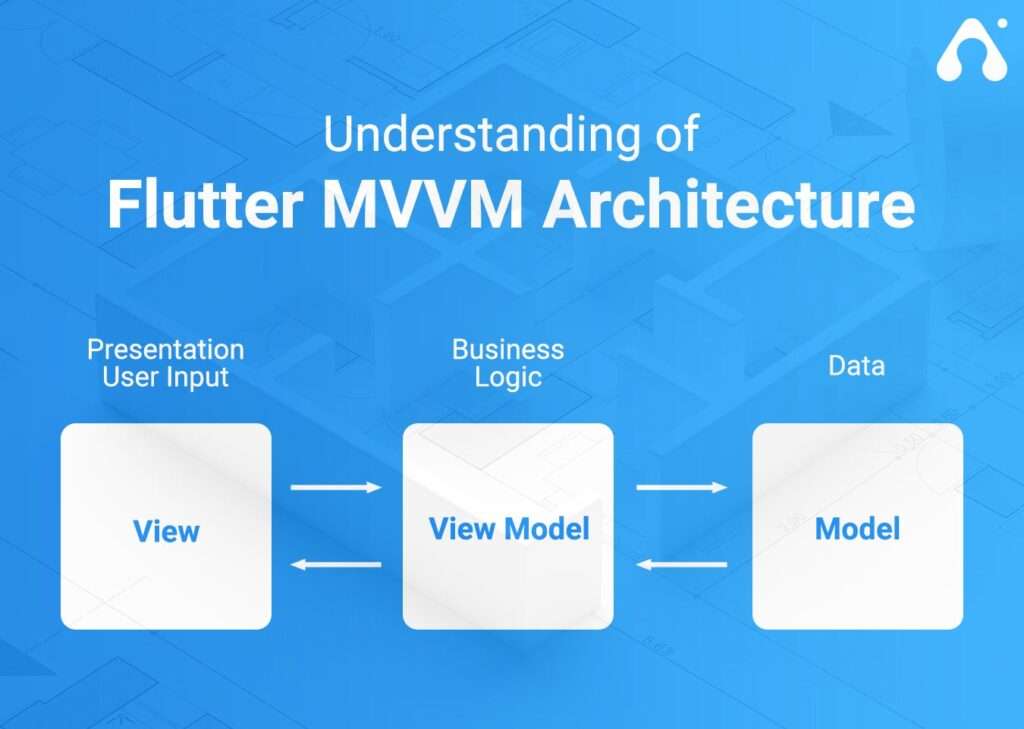
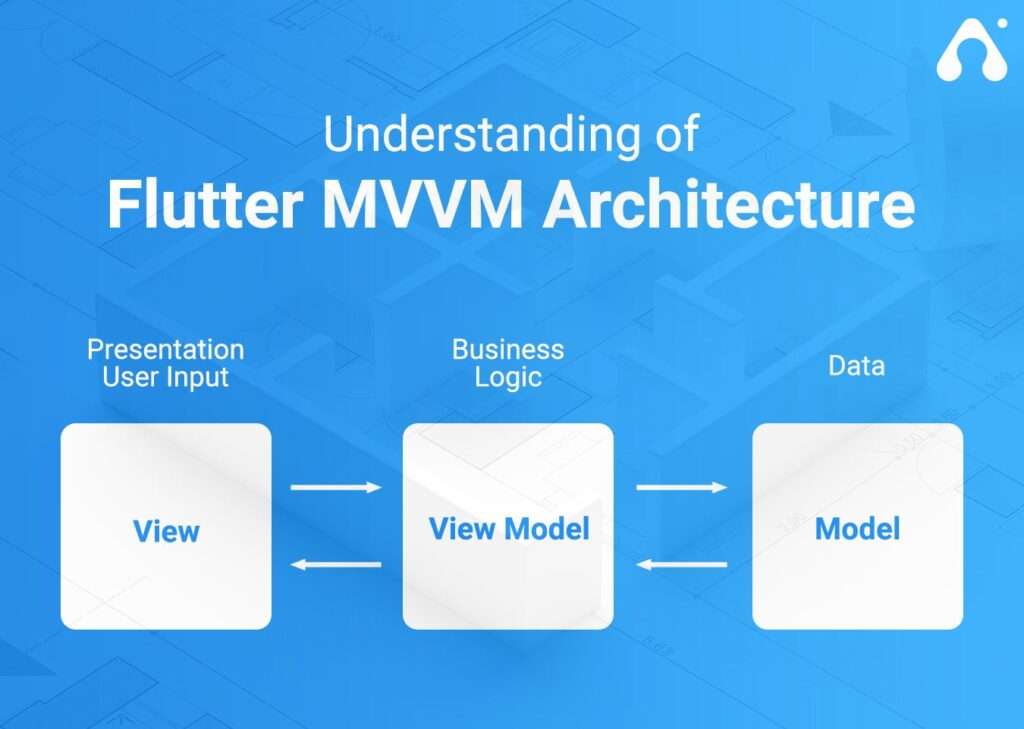
Thế MVVM Pattern có gì?
Model
Model đại diện cho dữ liệu và logic kinh doanh của ứng dụng. Nó đóng gói cấu trúc dữ liệu, thuật toán và các thao tác cơ sở dữ liệu. Trong ngữ cảnh của Flutter, Model đại diện cho phần của ứng dụng xử lý việc lấy, tạo, thao tác và lưu trữ dữ liệu.
// model.dart
class User {
String name;
User(this.name);
}ViewModel
ViewModel đóng vai trò như một cầu nối giữa Model và View. Nó truy xuất dữ liệu từ Model và chuẩn bị nó dưới một định dạng có thể dễ dàng hiển thị bởi View. Ngoài ra, nó ghi lại đầu vào từ người dùng từ View và cập nhật Model bên dưới tương ứng. Trong Flutter, ViewModel có thể được thực hiện bằng cách sử dụng các giải pháp quản lý trạng thái như Provider, Riverpod hoặc MobX.
// view_model.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'model.dart';
class EditTextViewModel extends ChangeNotifier {
User? _user;
EditTextViewModel() {
_user = User('');
}
String? get name => _user?.name;
void setName(String newName) {
_user?.name = newName;
notifyListeners();
}
}View
View chịu trách nhiệm hiển thị giao diện người dùng. Trong Flutter, Views thường được đại diện bằng các widget. Chúng chịu trách nhiệm trình bày dữ liệu từ ViewModel ra giao diện người dùng và xử lý sự kiện đầu vào từ người dùng.
// main.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'Model/view_model.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (context) => EditTextViewModel(),
child: MaterialApp(
debugShowCheckedModeBanner:false,
home: EditTextView(),
),
);
}
}
class EditTextView extends StatelessWidget {
const EditTextView({super.key});
@override
Widget build(BuildContext context) {
EditTextViewModel viewModel = Provider.of<EditTextViewModel>(context);
return Scaffold(
appBar: AppBar(
title: Text('EditText MVVM Example'),
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
onChanged: viewModel.setName,
decoration: const InputDecoration(
labelText: 'Enter your name',
),
),
SizedBox(height: 16),
Text(
'Hello, ${viewModel.name}!',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
],
),
),
);
}
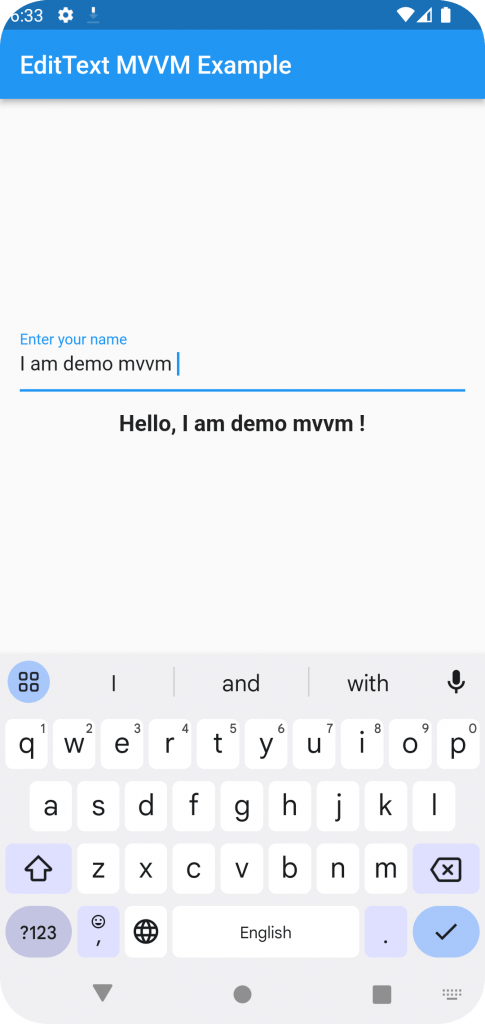
}Result

Vậy MVVM Pattern có lợi ích gì cho dự án?
1. Separation of Concerns – Phân Tách Các Mối Quan Tâm:
Mô hình MVVM khuyến khích sự phân tách các mối quan tâm. Cho phép nhà phát triển tách business logic từ mã nguồn UI. Với sự phân tách rõ ràng giữa View và ViewModel. Developer có thể tập trung vào từng thành phần một cách riêng biệt, tạo ra mã nguồn sạch sẽ và dễ bảo trì hơn.
2. Testability – Khả Năng Kiểm Thử:
Bằng cách phân tách logic kinh doanh khỏi UI, mô hình MVVM tạo điều kiện thuận lợi cho việc kiểm thử đơn vị. Việc kiểm thử ViewModel trở nên đơn giản hơn vì nó không phụ thuộc vào tương tác trực tiếp với UI. Điều này nâng cao chất lượng và độ tin cậy của ứng dụng.
3. Code Reusability – Tính Tái Sử Dụng Mã:
Nhờ vào sự phân tách các mối quan tâm, mô hình MVVM kích thích khả năng tái sử dụng mã. Với ViewModel và Model được định nghĩa rõ ràng, nhà phát triển có thể tái sử dụng chúng trong các phần khác nhau của ứng dụng hoặc thậm chí giữa các ứng dụng khác nhau, tiết kiệm thời gian và công sức.
4. Scalability – Khả Năng Mở Rộng:
Khi ứng dụng Flutter phức tạp hóa, quản lý trạng thái trở nên quan trọng. Mô hình MVVM, với sự nhấn mạnh vào quản lý trạng thái, làm cho việc xử lý sự phức tạp trở nên dễ dàng hơn. Với triển khai đúng đắn, mô hình MVVM cho phép mã nguồn có thể mở rộng và dễ bảo trì hơn.
Cách Triển khai MVVM Pattern cho dự án Flutter:
Thiết Lập Cấu Trúc Dự Án:
Bắt đầu bằng cách tổ chức cấu trúc dự án để chứa mô hình MVVM. Tạo thư mục riêng cho models, views, và view-models, đảm bảo một sự phân tách rõ ràng về các mối quan tâm. Cấu trúc này sẽ giúp bảo trì và dễ dàng di chuyển khi ứng dụng của bạn phát triển.
Triển khai lớp Model:
Trong lớp mô hình, định nghĩa cấu trúc dữ liệu, API services, và các thao tác cơ sở dữ liệu của bạn. Đóng gói logic và chức năng liên quan đến dữ liệu trong lớp này, tạo nền tảng vững chắc cho các lớp sau. Sử dụng các gói Flutter như Dio hoặc Retrofit để tích hợp API một cách mượt mà, và xem xét các lựa chọn cơ sở dữ liệu phổ biến như SQLite hoặc Moor để quản lý dữ liệu địa phương một cách hiệu quả.
Định Nghĩa Lớp ViewModel:
Tiếp theo, tạo lớp ViewModel, đóng vai trò như một trung gian giữa models và views. Tạo các lớp ViewModel cho mỗi view, đóng gói business logic của ứng dụng. Đảm bảo rằng ViewModel của bạn không biết về lớp view, thúc đẩy sự phân tách về mối quan tâm và kiểm thử độc lập. Tận dụng các thư viện quản lý trạng thái như Provider, Riverpod, hoặc MobX để quản lý luồng dữ liệu và trạng thái trong ViewModel.
Tích Hợp Lớp Views:
Ở lớp Giao Diện, thiết kế giao diện người dùng bằng các widget Flutter. Kết nối Giao Diện với ViewModel bằng cách sử dụng ràng buộc dữ liệu hoặc người nghe, cho phép cập nhật và đồng bộ hóa dữ liệu trong thời gian thực. Sử dụng các thư viện cụ thể cho widget như Flutter Bloc hoặc Flutter State Management để tối ưu hóa tích hợp giữa View và ViewModel, giảm mã không cần thiết và tăng tính đọc mã.
Triển Khai Two-Way Data Binding:
Để kích hoạt tương tác liền mạch giữa Giao Diện và ViewModel, triển khai Two-Way Data Binding. Điều này cho phép các thay đổi dữ liệu trong View được phản ánh trong ViewModel và ngược lại, mang lại trải nghiệm người dùng được đồng bộ hóa. Các gói Flutter như Flutter Bindings hoặc RxDart có thể hỗ trợ triển khai chức năng này một cách hiệu quả và hiệu suất.
Tận Dụng Tiêm (Dependency Injection):
Xem xét việc sử dụng tiêm đối tượng để quản lý việc tạo ra và chia sẻ các đối tượng phụ thuộc trong ứng dụng của bạn. Điều này cho phép sự liên kết lỏng lẻo và thay thế thành phần dễ dàng hơn, tăng cường khả năng bảo trì và kiểm thử của mã nguồn của bạn. Các framework như get_it hoặc Provider có thể hỗ trợ việc tiêm đối tượng trong ứng dụng Flutter của bạn.
Kiểm Thử Triển Khai MVVM:
Một phần quan trọng của quy trình phát triển là kiểm thử. Với mô hình MVVM, kiểm thử đơn vị trở nên dễ dàng hơn, vì mỗi lớp có thể được kiểm thử độc lập. Tạo các trường hợp kiểm thử toàn diện cho các lớp Model và ViewModel của bạn, đảm bảo rằng business logic, biến đổi dữ liệu và tương tác được kiểm thử một cách kỹ lưỡng. Sử dụng các thư viện kiểm thử Flutter như test, flutter_test, hoặc mockito để hỗ trợ thực hành kiểm thử hiệu quả.
Kết Luận
Mô hình MVVM mang lại nhiều lợi ích cho phát triển Flutter, cải thiện đáng kể hiệu suất và khả năng bảo trì. Bằng cách tận dụng sự phân tách các mối quan tâm, nhà phát triển có thể tạo ra mã nguồn dễ kiểm thử, có thể tái sử dụng và mở rộng. Bạn có thể triển khai mô hình MVVM trong dự án Flutter tiếp theo của bạn. Chúc bạn thành công ^^.
Bạn có thể tham khảo thêm nhiều bài viết vể CLEAN ARCHITECTURE ở đây.