Giới thiệu
ChatGPT đã trở nên phổ biến gần đây.
Mọi người đều có thể sử dụng được ChatPGT.
Ngoài chát GPT, OpenAI còn cung cấp cho chúng ta phiên bản API.
Vì API cho phép bạn sử dụng một số mô hình AI, bao gồm cả GPT4(Phiên bản phải trả phí mới có thể sử dụng), nên tôi quyết định thử tạo 1 ứng dụng web sử dụng API.
Ứng dụng tô tạo lần này sử dụng Laravel. Nó có chức năng đơn giản như sau
1. Nhập văn bản từ màn hình
2. Gọi API OpenAI dựa trên nội dung tôi đã nhập
3. Xuất kết quả ra màn hình
Môi trường
- Máy chủ: CentOS 7.9
- Môi trường ảo: Docker v23.0.2
- Laravel v9.19
- Cơ sở dữ liệu MySQL v8.0
Tôi xây dựng nó bằng docker-compose.yml và Dockerfile
docker-compose.yml
version: '3.9'
services:
app:
build:
context: <Dockerfile directory path>
container_name: breeze_app
volumes:
- <Laravel project path>:/var/www/html
ports:
- "8000:80"
environment:
- TZ=Asia/Ho_Chi_Minh
depends_on:
- db
db:
image: mysql:8.0
container_name: breeze_db
command: --default-authentication-plugin=mysql_native_password
environment:
MYSQL_DATABASE: laravel_breeze
MYSQL_ROOT_PASSWORD: <password>
MYSQL_USER: laravel_breeze
MYSQL_PASSWORD: <パスワード>
TZ: Asia/Ho_Chi_Minh
volumes:
- db_data:/var/lib/mysql
expose:
- 3306
volumes:
db_data:
Dockerfile
FROM php:8.0-fpm
RUN apt-get update && apt-get upgrade -y && apt-get install -y unzip libzip-dev
RUN docker-php-ext-install pdo_mysql zip
RUN docker-php-ext-enable pdo_mysql zip
RUN docker-php-ext-install pdo_mysql
RUN docker-php-ext-enable pdo_mysql
RUN curl -sL https://deb.nodesource.com/setup_16.x | bash -
RUN apt-get install -y nodejs
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
WORKDIR /var/www/html
ENV COMPOSER_ALLOW_SUPERUSER=1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
RUN echo "Asia/Ho_Chi_Minh" > /etc/timezone
RUN dpkg-reconfigure -f noninteractive tzdata
RUN apt-get install -y locales
RUN sed -i -e 's/# ja_JP.UTF-8 UTF-8/ja_JP.UTF-8 UTF-8/' /etc/locale.gen
RUN locale-gen
ENV LANG ja_JP.UTF-8
ENV LANGUAGE ja_JP:ja
ENV LC_ALL ja_JP.UTF-8
EXPOSE 80
Đăng ký OPENAI và Cài đặt Laravel
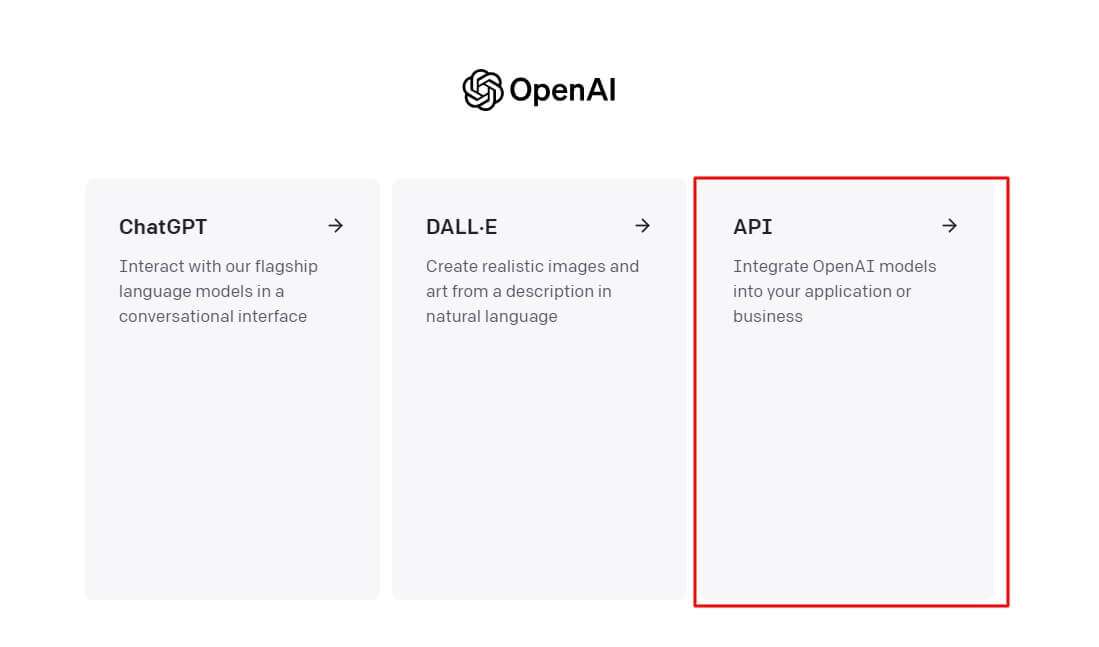
Trước tiên chúng ta cần tạo 1 tài khoản tại OpenAI sau đó truy cập vào API

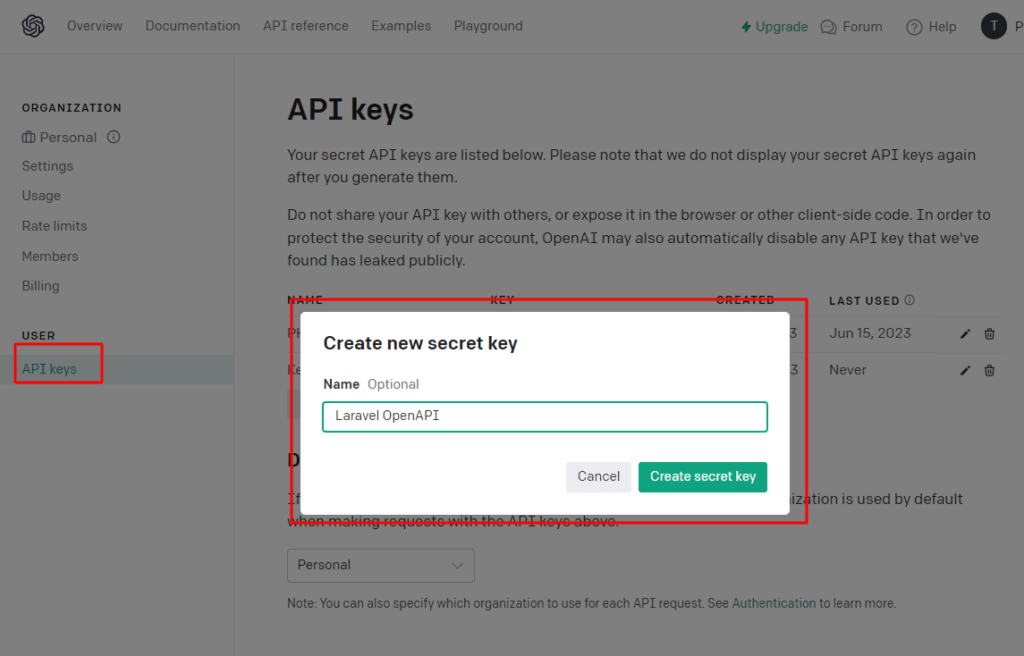
Tiếp theo chúng ta sẽ tạo một SECRET KEY. Sau khi tạo chúng ra sẽ được cung cấp 1 secret key

Ok. Tiếp tục chúng ta sẽ tạo môi trường cho laravel sau khi đã tạo docker-compose.yml và Dockerfile ở trên
$ docker-compose up -d --buildSau khi qua trình cài đặt đã hoàn tất, hãy kiểm tra xem nó đã chạy chưa bằng cách sử dụng lệnh sau
$ docker ps
Tiếp theo chúng ta tạo 1 dự án Laravel bằng cách chạy lệnh dưới đây
$ docker exec -it breeze_app bash
$ composer global require laravel/installer
$ composer create-project --prefer-dist laravel/laravel .
$ chmod -R a+w storage bootstrap/cache public
Tiếp theo là sử cấu hình mặc định của Laravel để có thể truy cập vào db trong file .env và chung cấp secret key chúng ta mới tạo ở phần trên
DB_HOST=db
DB_DATABASE=laravel_breeze
DB_USERNAME=laravel_breeze
DB_PASSWORD=<password>
OPEN_AI_API_KEY=<OpenAI secret key >Công việc tiếp theo là chạy dự án bằng cách sử dụng lệnh Laravel
$ php artisan serve --host 0.0.0.0 --port 80
Code
Đầu tiên chúng ta tạo ra cách view sau
resources/
├── views/
├── layouts/
│ └── navigation.blade.php
├── open_ai/
├── partials/
│ └── chat-gpt-form.blade.php
└── gpt.blade.php
File navigation.blade.php sẽ được viết như sau.
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')">
{{ __('Trang chủ') }}
</x-nav-link>
<x-nav-link :href="route('open_ai.gpt')" :active="request()->routeIs('gpt')">
{{ __('Chat GPT') }}
</x-nav-link>
</div>chat-gpt-form.blade.php
<section>
<header>
<h2 class="text-lg font-medium text-gray-900 dark:text-gray-100">
{{ __('ChatGPT') }}
</h2>
<p class="mt-1 text-sm text-gray-600 dark:text-gray-400">
{{ __("Vui lòng nhập câu hỏi của bạn và nhấn nút gửi.") }}
</p>
</header>
<form id="gptForm" method="post" action="{{ route('open_ai.send') }}" class="mt-6 space-y-6">
@csrf
<div>
<x-input-label for="question" :value="__('Câu hỏi')" />
<textarea class="mt-1 block w-full" rows="5" name="question" required>{{old('question', '')}}</textarea>
<x-input-error class="mt-2" :messages="$errors->get('question')" />
</div>
<div>
<x-input-label for="answer" :value="__('Câu trả lời')" />
@if(session('answer'))
<textarea id="answerTextArea" class="mt-1 block w-full" rows="5" name="answer" oninput="autoResizeTextarea()" disabled>{{ session('answer') }}</textarea>
@else
<textarea id="answerTextArea" class="mt-1 block w-full" rows="5" name="answer" disabled></textarea>
@endIf
<x-input-error class="mt-2" :messages="$errors->get('answer')" />
</div>
<div class="flex items-center gap-4">
<x-primary-button>{{ __('Gửi') }}</x-primary-button>
@if(session('answer'))
<p
x-data="{ show: true }"
x-show="show"
class="text-sm text-gray-600 dark:text-gray-400"
>{{ __('Vui lòng đọc câu trả lời') }}</p>
@endif
</div>
</form>
</section>
<script>
function autoResizeTextarea() {
const textarea = document.getElementById('answerTextArea');
textarea.style.height = 'auto';
textarea.style.height = (textarea.scrollHeight) + 'px';
}
document.addEventListener('DOMContentLoaded', () => {
autoResizeTextarea();
});
</script>
gpt.blade.php
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 dark:text-gray-200 leading-tight">
{{ __('Chat GPT') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8 space-y-6">
<div class="p-4 sm:p-8 bg-white dark:bg-gray-800 shadow sm:rounded-lg">
<div class="max-w-xl">
@include('open_ai.partials.chat-gpt-form')
</div>
</div>
</div>
</div>
</x-app-layout>
Tiếp chúng ta sẽ xử lý phần API của OpenAI .
Cấu trúc sẽ như sau
app/
├── Http/
├── Controllers/
└── GptController.php
config/
└── services.php
routes/
└── web.php
web.php
Route::middleware('auth')->group(function () {
Route::get('/gpt', [GptController::class, 'index'])->name('open_ai.gpt');
Route::post('/gpt', [GptController::class, 'send'])->name('open_ai.send');
});
services.php
'open_ai' => [
'api_key' => env('OPEN_AI_API_KEY', ''),
],
GptController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\RedirectResponse;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Redirect;
use Illuminate\Support\Facades\Http;
use Illuminate\View\View;
class GptController extends Controller
{
/**
* @param Request $request
* @return View
*/
public function index(Request $request): View
{
return view('open_ai.gpt', [
'user' => $request->user(),
]);
}
/**
* send message
*
* @param Request $request
* @return View
*/
public function send(Request $request): RedirectResponse
{
$url = "https://api.openai.com/v1/chat/completions";
$apiKey = config('services.open_ai.api_key');
$headers = array(
"Content-Type" => "application/json",
"Authorization" => "Bearer $apiKey"
);
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "user",
"content" => $request->question,
]
]
);
$response = Http::withHeaders($headers)->timeout(60)->post($url, $data);
if ($response->json('error')) {
info('Đã xảy ra lỗi');
}
return Redirect::route('open_ai.gpt')
->with('answer', $response->json('choices')[0]['message']['content'];)
->withInput();
}
}
Ok. Như thế là chúng ta đã hoàn tất việc cài đặt và code. Sau đó chạy thử và kiểm tra thành quả mình mới tạo ra.
Hảy thử hỏi GPT một số câu hỏi bạn muốn hỏi nhé.
Đây là ví dụ đơn giản về việc kết hợp Laravel và API của OpenAI
Bạn có thể đọc thêm về OpenAI API
https://platform.openai.com/docs/api-reference/introduction
Tài liệu về Laravel
https://laravel.com/docs/9.x/readme