Mobile

Quản lý cấu hình cho Flutter với Environment Config
Cấu hình là một khía cạnh quan trọng trong phát triển ứng dụng, bao gồm cả Flutter. Ứng dụng cần ...

Flutter Clean Architecture (Part 7) – Network Info
Flutter Clean Architecture (Part 7) – Network Info

Flutter Clean Architecture (Part 6) – Implement Repository
Sau phần trước, giờ đây chúng ta đã có tất cả các hợp đồng về các phần phụ thuộc của ...

Ưu điểm của việc sử dụng Flutter trong phát triển ứng dụng di động
Đối với các nhà phát triển di động, việc phải viết và bảo trì hai mã nguồn riêng biệt cho iOS và Android là một thách thức lớn. Flutter đã giải quyết vấn đề này bằng cách cho phép các nhà phát triển viết code một lần bằng ngôn ngữ Dart và biên dịch nó thành mã gốc cho cả iOS và Android, giúp tiết kiệm thời gian và chi phí phát triển đáng kể.

Sự khác biệt giữa Flutter Material 2 và Flutter Material 3
Flutter Material 3 là một bản cập nhật đáng kể so với Flutter Material 2. Nó mang lại nhiều cải tiến về ngôn ngữ thiết kế, hệ thống màu sắc, các thành phần UI, hiệu suất và khả năng truy cập. Nếu bạn đang phát triển các ứng dụng Flutter, thì bạn nên cân nhắc sử dụng Flutter Material 3.

Flutter Material 3 là gì? Có nên sử dụng Material 3 trong dự án?
Flutter Material Design là một bộ quy tắc thiết kế được thiết kế bởi Google, có thể được áp dụng trong các ứng dụng Flutter của bạn. Với việc sử dụng Flutter Material Design, bạn có thể tạo ra giao diện thú vị, đồng nhất và chuyên nghiệp cho ứng dụng của mình

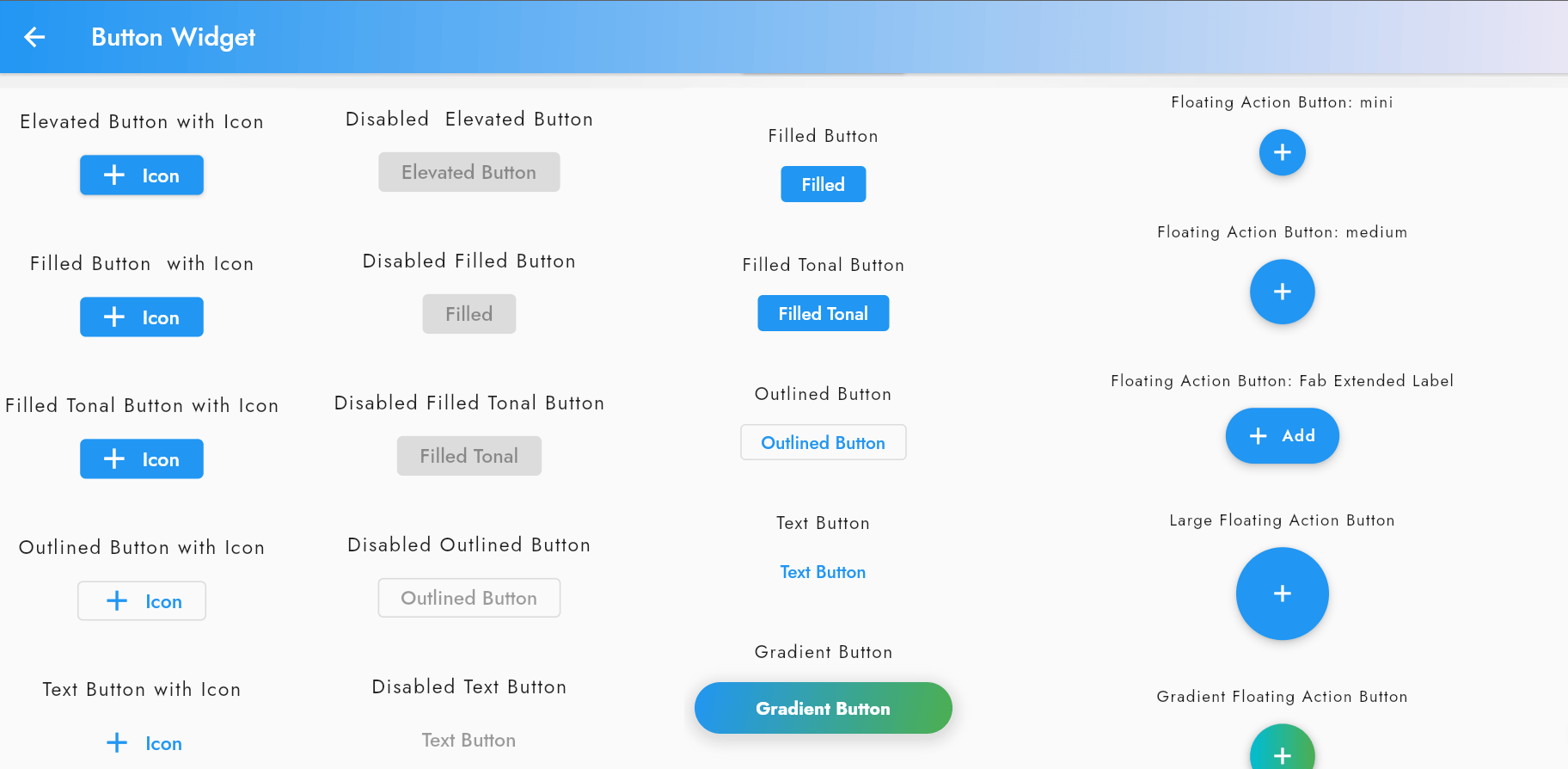
Button trong Flutter và Flutter có những Button nào?
Trong Flutter, giao diện người dùng được xây dựng từ các thành phần như Button, Text, Image, và nhiều thành phần khác.

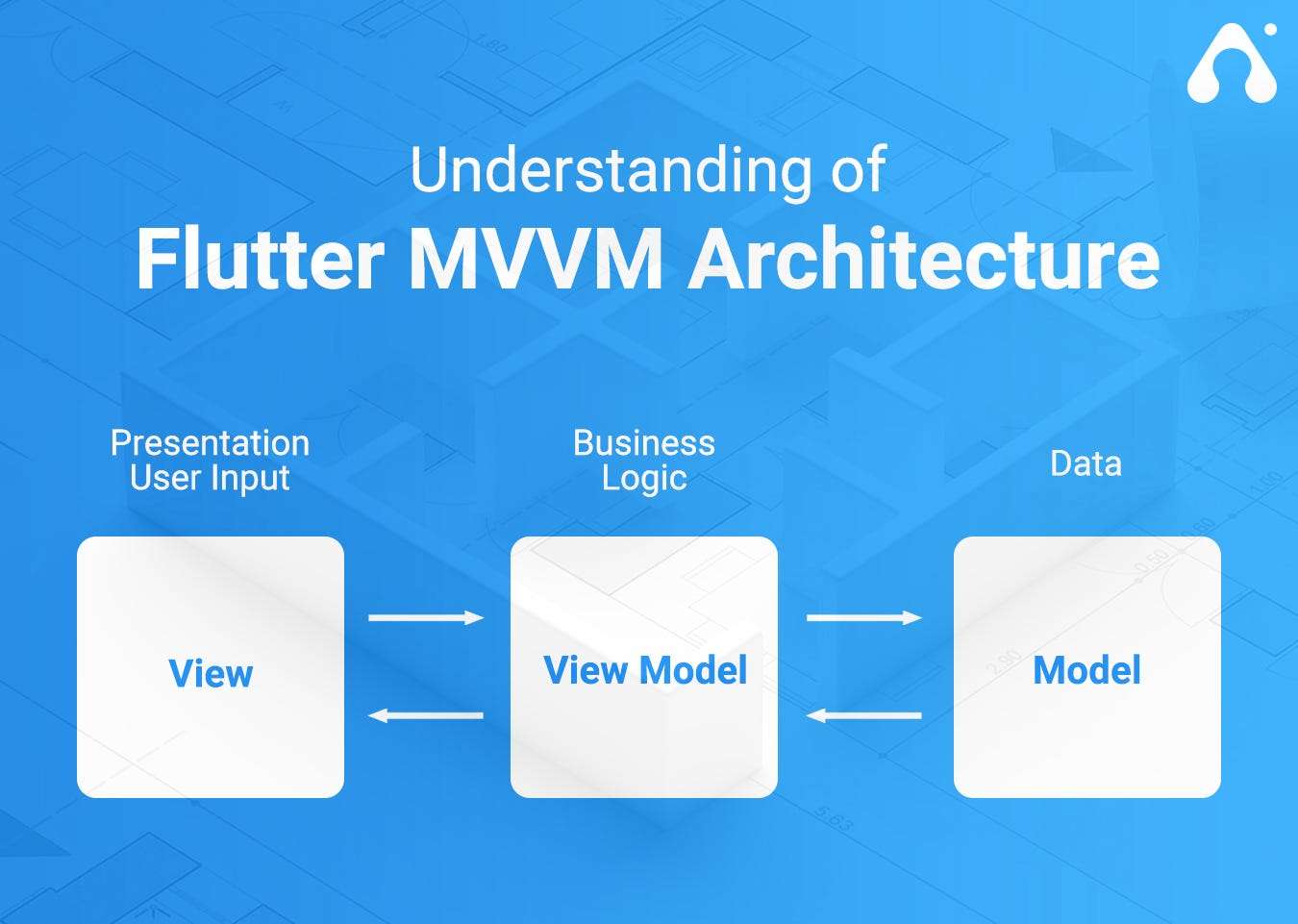
Mô Hình MVVM trong Flutter: Tăng hiệu suất và Dễ dàng bảo trì
Giới thiệu chi tiết về cách triển khai mô hình MVVM (Model-View-ViewModel) trong phát triển ứng dụng Flutter

Top Flutter Package mà bạn nên biết vào năm 2023
Top Flutter Package mà bạn nên biết vào năm 2023

Flutter Clean Architecture (Part 4) – Tổng quan Data Layer & Model
Flutter Clean Architecture (PART 4) – Tổng quan Data Layer & Model






