Frontend

Sự khác biệt giữa Flutter Material 2 và Flutter Material 3
Flutter Material 3 là một bản cập nhật đáng kể so với Flutter Material 2. Nó mang lại nhiều cải tiến về ngôn ngữ thiết kế, hệ thống màu sắc, các thành phần UI, hiệu suất và khả năng truy cập. Nếu bạn đang phát triển các ứng dụng Flutter, thì bạn nên cân nhắc sử dụng Flutter Material 3.

Flutter Material 3 là gì? Có nên sử dụng Material 3 trong dự án?
Flutter Material Design là một bộ quy tắc thiết kế được thiết kế bởi Google, có thể được áp dụng trong các ứng dụng Flutter của bạn. Với việc sử dụng Flutter Material Design, bạn có thể tạo ra giao diện thú vị, đồng nhất và chuyên nghiệp cho ứng dụng của mình

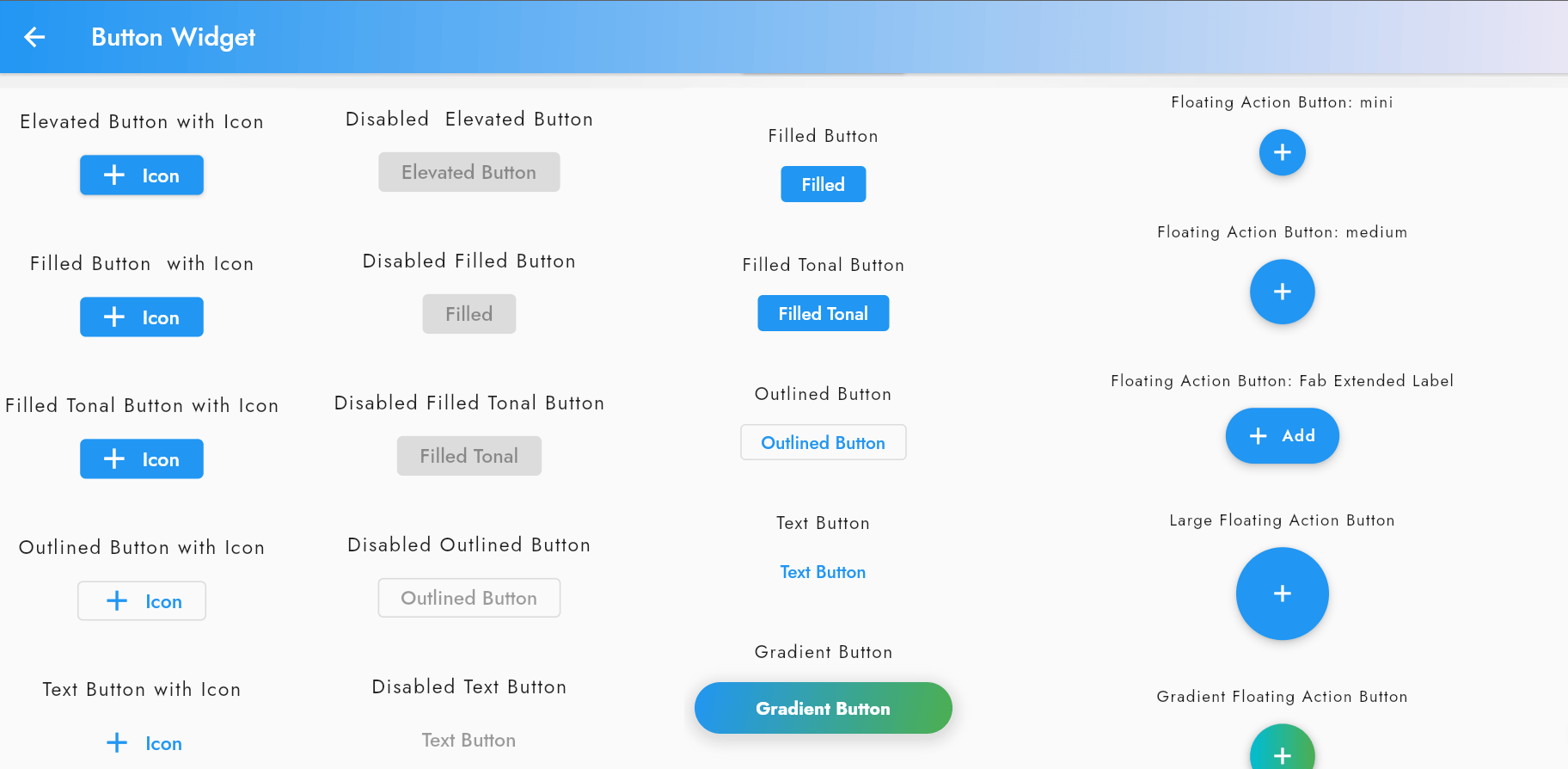
Button trong Flutter và Flutter có những Button nào?
Trong Flutter, giao diện người dùng được xây dựng từ các thành phần như Button, Text, Image, và nhiều thành phần khác.

Sử dụng Laravel 10 Vue 3 JS CRUD
Nếu bạn đang tìm cách xây dựng một ứng dụng với Vue 3 JS và Laravel và bạn muốn triển khai chức năng CURD thì sau đây tôi sẽ hương dẫn các bạn làm việc đó.

Top Flutter Package mà bạn nên biết vào năm 2023
Top Flutter Package mà bạn nên biết vào năm 2023

Flutter Clean Architecture (Part 4) – Tổng quan Data Layer & Model
Flutter Clean Architecture (PART 4) – Tổng quan Data Layer & Model

Flutter Clean Architecture (Part 3) – Tái cấu trúc Domain Layer
Flutter Clean Architecture (Part 3) – Tái cấu trúc Domain Layer

Tạo Môi Trường Laravel với Docker trên Windows 11
Laravel là một trong những framework phát triển ứng dụng web PHP mạnh mẽ và phổ biến nhất hiện nay. Khi kết hợp với Docker, một nền tảng ảo hóa nhẹ, bạn có thể dễ dàng xây dựng môi trường phát triển mạnh mẽ, đơn giản

Dùng thử API OpenAI bằng Laravel v9.19
Áp dụng Api OpenAI vào Laravel tạo ra ứng dụng đơn giản. Nhập câu hỏi và sử dụng API ChatGPT nhận câu trả lời

Flutter Clean Architecture (PART 2) – Entity & Use Case
Trong phần trước chúng ta đã được xem qua concept về clean architecture trong Flutter. Chúng ta cũng đã tạo ...






