Khi làm việc với PHP tôi thường sử dụng PHPStorm nhưng đây là một Editor trả phí vì thế không phải ai cũng có điều kiện để sử dụng nó. Vscode là giải pháp hoàn toàn miễn phí dành cho một developer. VS Code hỗ trợ hầu hết ngôn ngữ lập trình như Javascript, Python, Java, PHP, Go, React,…..
Dưới đây là một số tiện ích mở rộng mà tôi khuyên các bạn nên dùng khi làm việc với CSS, HTML, JS, PHP
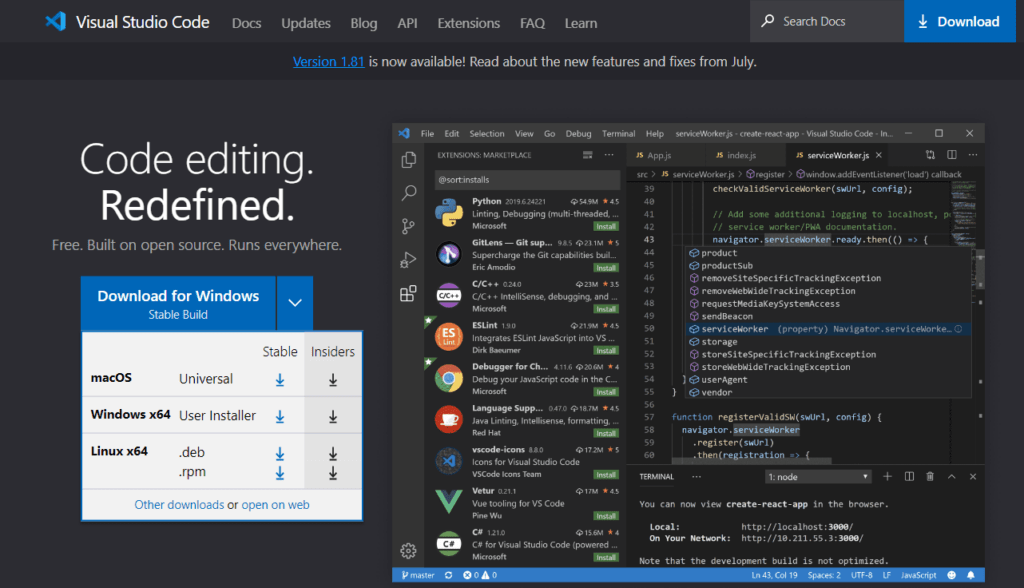
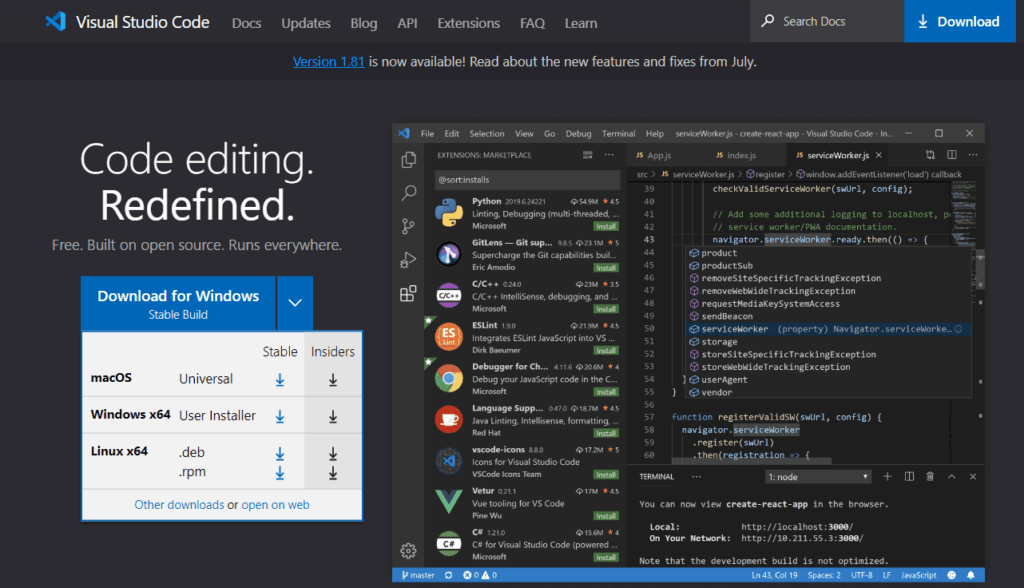
Đầu tiên nếu bạn nào chưa cài đặt VS Code thì có thể tải bộ cài đặt từ link bên dưới. VS Code hỗ trợ 3 nền tảng là Windows, Mac, Linux. Các bạn chọn bộ cài đặt phù hợp với nền tảng mình đang sử dụng
https://code.visualstudio.com/

Cách tìm tiện ích mở rộng TRONG VS CODE
Các bạn truy cập vào link sau https://marketplace.visualstudio.com/
Đây là kho tiện ích của VS Code. Vì vậy bạn có thể tìm kiếm các tiện ích mở rộng yêu thích của mình tại đây.
- Nổi bật: Tiện ích mở rộng nổi bật và nổi bật
- Thịnh hành: Tiện ích mở rộng thịnh hành
- Phổ biến nhất: Tiện ích mở rộng phổ biến nhất
- Đã thêm gần đây: Tiện ích mở rộng được thêm gần đây
- Hãy cẩn thận khi thêm vì có nhiều thứ mới được thêm vào chưa được đánh giá.
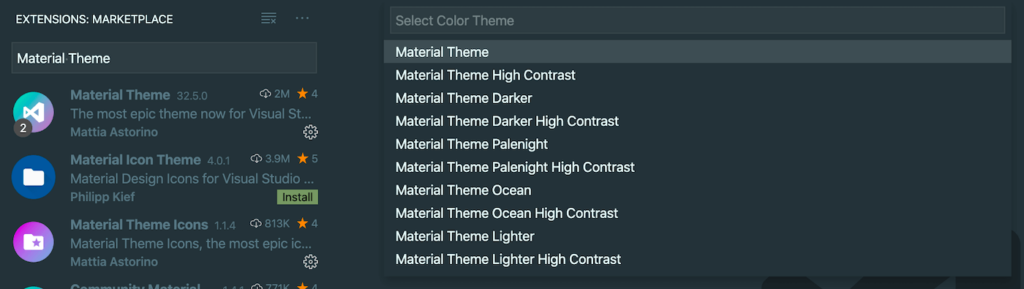
1. Material Theme
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
Đây là tiện ích giúp bạn có thể thay đổi theme của VS Code . Giúp tối ưu hóa phong cách của bạn.

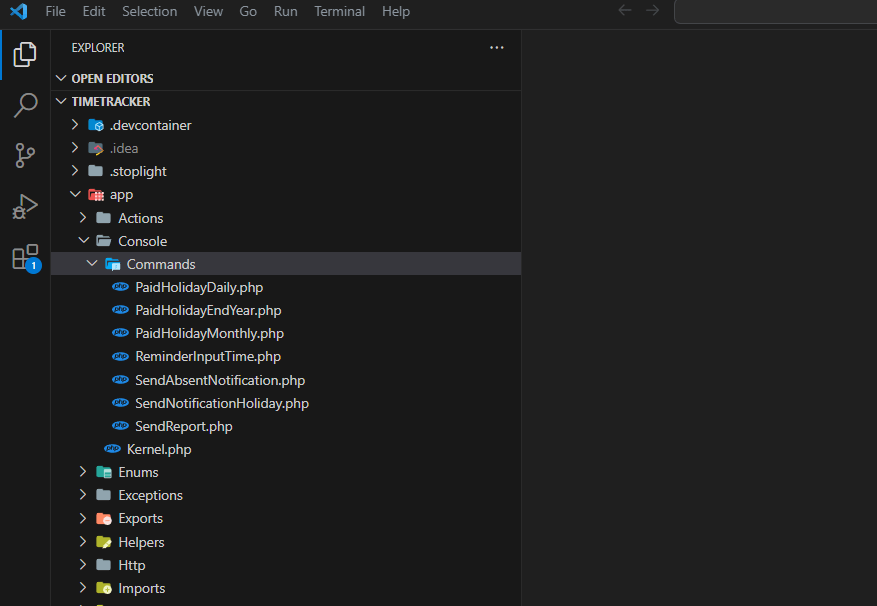
2. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material Icon Theme là một tiện ích mở rộng (extension) cho Visual Studio Code (VS Code) được sử dụng để thay đổi biểu tượng (icon) của các tệp và thư mục trong trình soạn thảo mã nguồn. Thay vì sử dụng biểu tượng mặc định theo hệ thống hoặc biểu tượng mặc định của VS Code, Material Icon Theme cung cấp một bộ biểu tượng được thiết kế đẹp mắt và phong cách hơn để giúp bạn dễ dàng nhận biết và phân biệt các loại tệp và thư mục trong dự án của mình.
Sau khi tôi áp dụng Material Icon Theme cho project Laravel (PHP) thì nó sẽ như thế này

3. Sơ đồ bàn phím (phím tắt)
Bạn có thể kiểm tra các phím tắt đã đăng ký từ Tùy chọn > Phím tắt ( Command+ K, S) .
Đối với những người chuyển từ trình soạn thảo khác, có thể rất khó nhớ các tổ hợp phím tắt mới.
Sơ đồ bàn phím có sẵn dưới dạng tiện ích mở rộng, vì vậy bạn có thể hài lòng nếu sử dụng nó.
Tùy chọn > Sơ đồ bàn phím ( Command+ K, M)
- vim
- Trình nhập cài đặt và sơ đồ bàn phím
- Sơ đồ bàn phím nguyên tử
- Tổ hợp phím IntelliJ IDEA
- Sơ đồ bàn phím Notepad++
- Sơ đồ bàn phím Eclipse
- Sơ đồ bàn phím của Visual Studio
- Sơ đồ bàn phím Emacs
- Sơ đồ bàn phím Delphi
Đây là vấn đề sở thích cá nhân, nhưng tôi khuyên bạn nên làm quen với các phím tắt tiêu chuẩn hoặc sử dụng Atom Keymap.
4. EditorConfig cho VSCode
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
Đây là phần mở rộng của phiên bản VSCode của EditorConfig .
Một công cụ để thống nhất phong cách mã hóa trên nhiều trình soạn thảo và IDE khác nhau.
.editorconfig Xác định một quy tắc , đặt nó vào một dự án và sử dụng nó.
Đây là một tiện ích mở rộng mà bạn chắc chắn nên đưa vào khi phát triển theo nhóm.
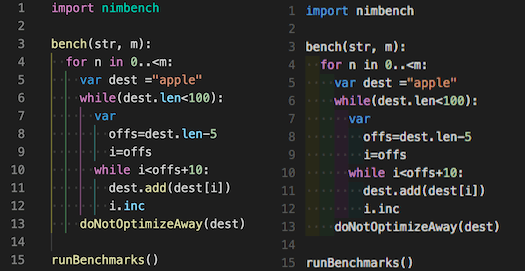
5. Indent-Rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
Nó là một phần mở rộng hiển thị thụt đầu dòng có mầu.
Phần thụt đầu dòng được nhấn mạnh để dễ nhìn hơn.

6. Prettier – Code formatter
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Prettier là một trình định dạng mã giúp phân tích mã nguồn và áp dụng các kiểu mã hóa theo quy tắc.
Trong bài viết này tôi không chỉ ra cách áp dụng cụ thể. Bạn có thể tham khảo chi tiết ở trang chủ của Prettier
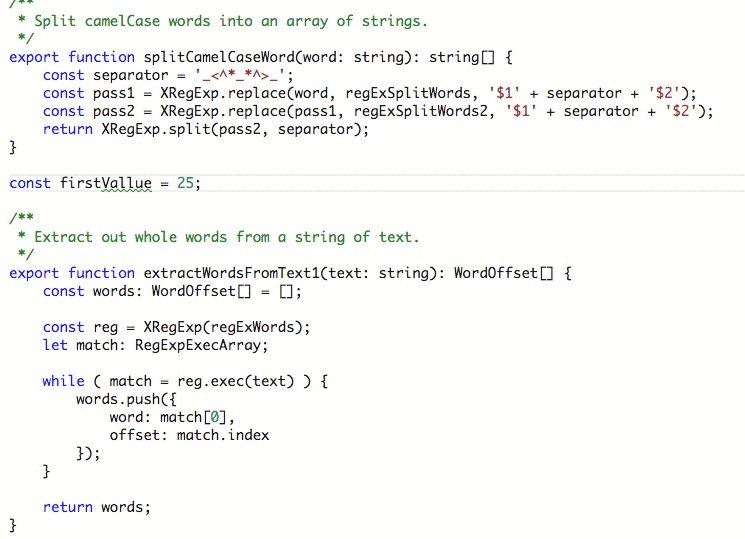
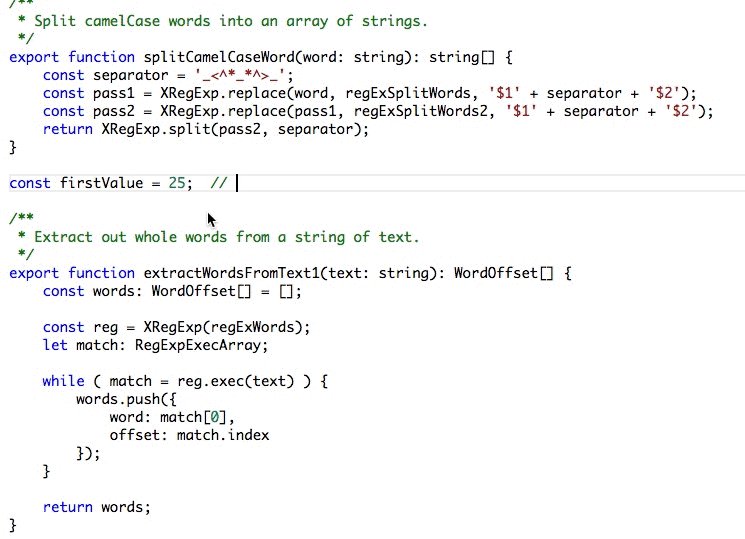
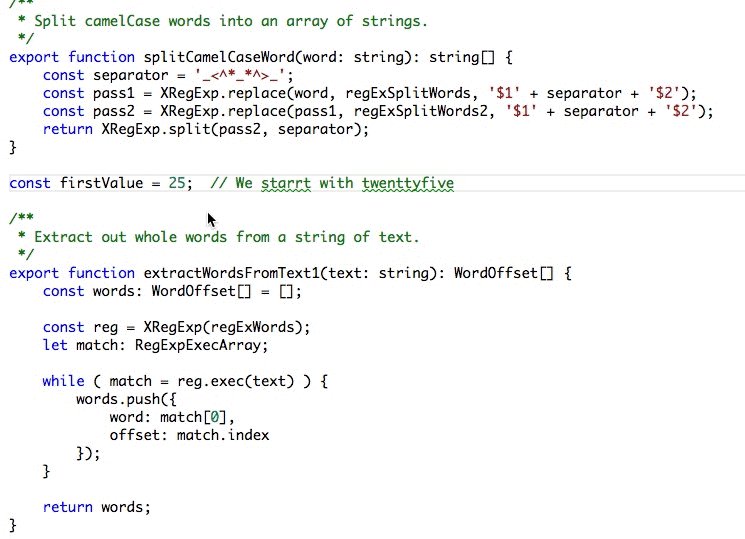
7. Code Spell Checker
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker

Đây là tiện ích mở rộng phát hiện lỗi chính tả. Giảm lỗi chính tả.
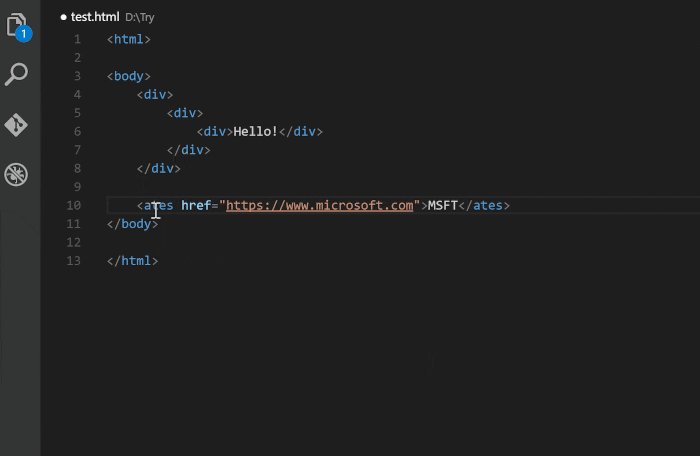
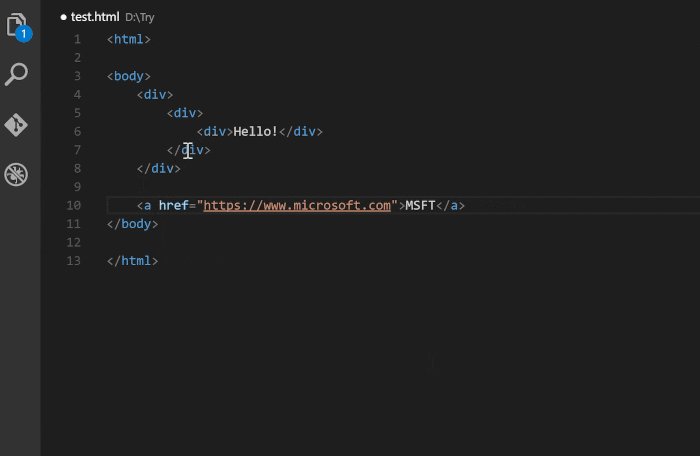
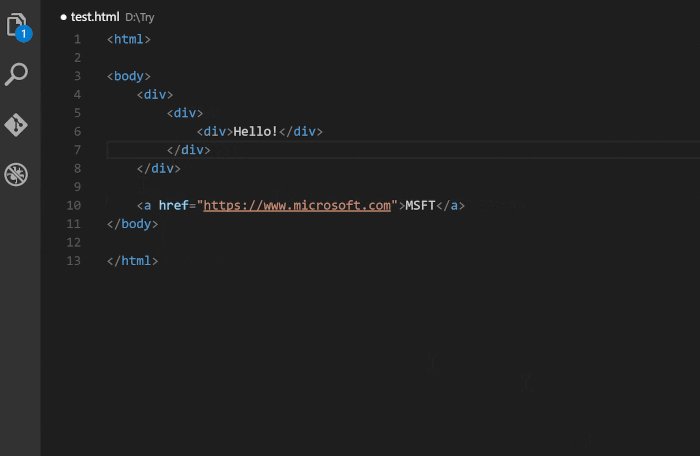
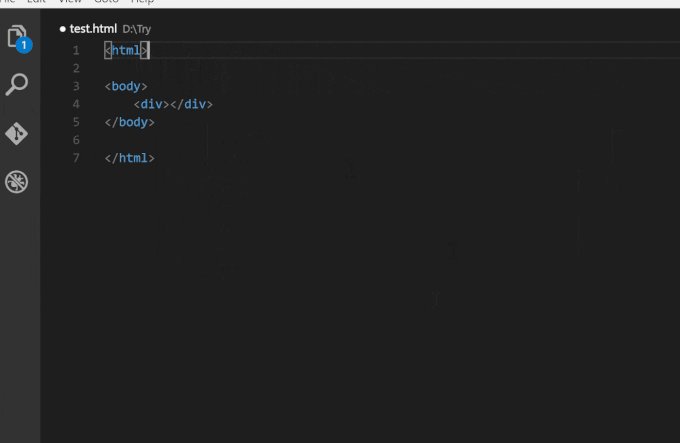
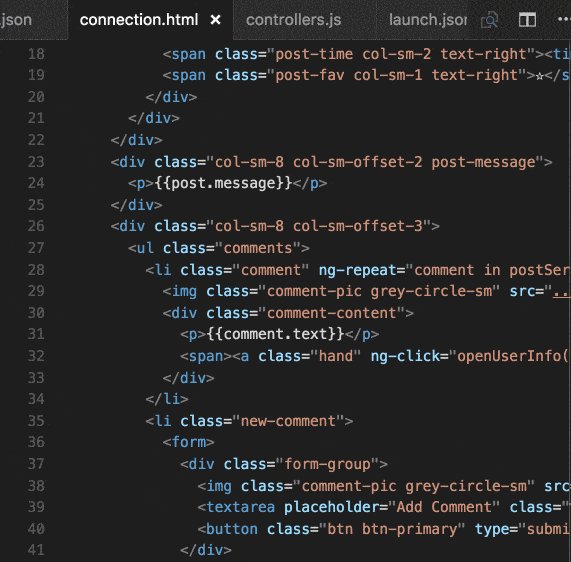
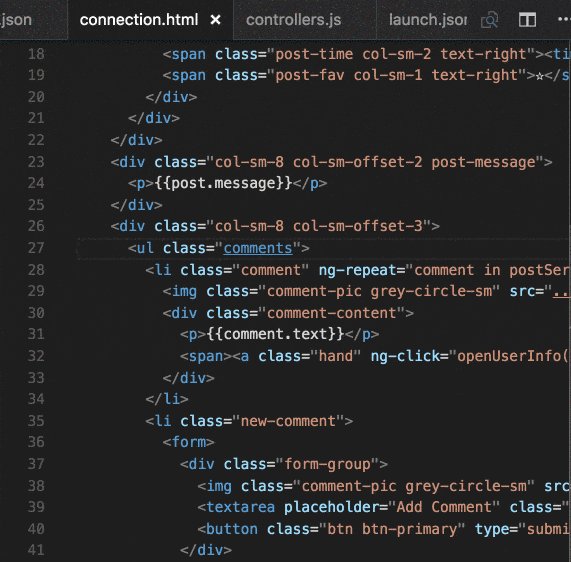
8. Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Đây là tiện ích mở rộng tự động đổi tên các thẻ HTML/XML. Nó giúp chúng ta không phải tìm thẻ đóng để đổi tên. Rất thuận tiện để đổi tên cho những thẻ chính. Chúng ta không cần phải kéo chuột để sửa thẻ đóng.
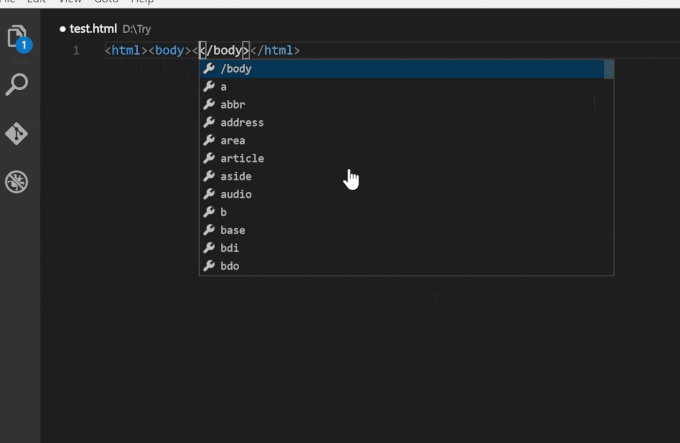
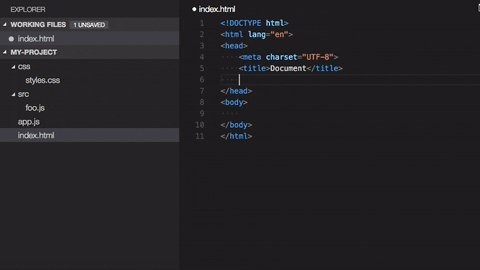
9. Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag

Đây là tiện ích mở rộng tự động thêm các thẻ đóng HTML/XML.
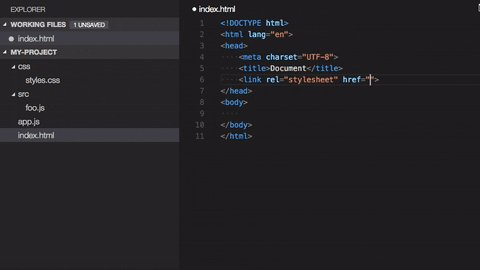
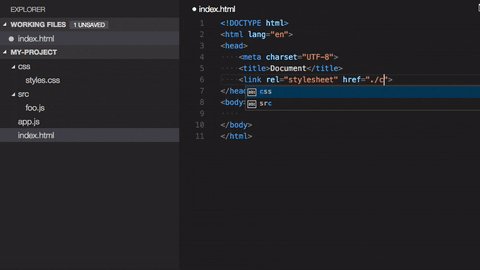
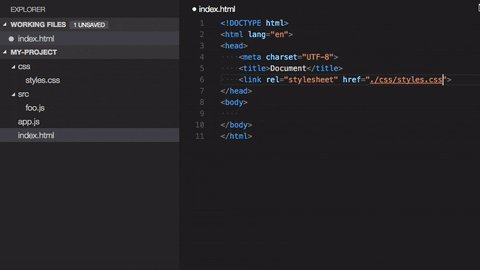
10. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

Đây là tiện tích mở rộng giúp điền đường dẫn. Nó rất hữu ích. Bạn chỉ gõ từ gọi ý nó sẽ tự động đưa ra đường dẫn cho bạn.
11. Clipboard Ring
https://marketplace.visualstudio.com/items?itemName=SirTobi.code-clip-ring
Đây là một tiện ích mở rộng giúp mở rộng chức năng của khay nhớ tạm.
Mỗi lần bạn sao chép ( Command+ C) hoặc cắt ( Command+ X), nó cũng được thêm vào vòng bảng tạm.
Chọn mục bạn muốn dán bằng cách nhấn Dán ( Command+ Shift+ ) vài lần từ vòng bảng tạm. Dán bình thường ( + ) cũng có thể.VCommand + V
Theo mặc định, nó lưu tối đa 10 mục.
Điều này có thể được tăng lên một cách tự do trong cài đặt.
"clipring.maxRingItems": 128
12. REST Client
https://marketplace.visualstudio.com/items?itemName=humao.rest-client
Đây là tiện ích mở rộng cho phép bạn gửi yêu cầu HTTP trên VSCode.
Bạn chỉ cần viết một yêu cầu trong trình chỉnh sửa như dưới đây.
https://example.com/comments/1
Các phương thức, tiêu đề và nội dung có thể được gửi trong RFC 2616 .
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}
Nó cũng hỗ trợ GraphQL
POST https://api.github.com/graphql
Content-Type: application/json
Authorization: Bearer xxx
X-REQUEST-TYPE: GraphQL
query ($name: String!, $owner: String!) {
repository(name: $name, owner: $owner) {
name
fullName: nameWithOwner
description
diskUsage
forkCount
stargazers(first: 5) {
totalCount
nodes {
login
name
}
}
watchers {
totalCount
}
}
}
{
"name": "vscode-restclient",
"owner": "DuocTN"
}
13. HTML CSS Support
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css
Đây là tiện ích mở rộng hỗ trợ CSS cho tài liệu HTML.
Nó chủ yếu hoàn thành các thuộc tính lớp, thuộc tính ID và tìm kiếm các tệp css và scss.
Nó sẽ hỗ trợ bạn mà bạn không hề nhận ra, vì vậy không có hại gì khi đưa nó vào.
Các ngôn ngữ được hỗ trợ: html, laravel-blade, razor, vue, pug, jade, handlebars, php, twig, md, nunjucks, javascript, javascriptreact, typescript, typescript react
14. CSS Peek
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

Đây là tiện ích mở rộng cho phép bạn chuyển sang các ID và lớp HTML cũng như kiểm tra kiểu CSS trên các tệp HTML.
15. Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Đây là tiện ích mở rộng cho phép bạn thiết lập một máy chủ cục bộ đơn giản.
Có 3 phương pháp khởi động nên bạn có thể khởi động theo bất kỳ cách nào bạn muốn.
- Bấm chuột phải vào tệp trong thanh bên
Open with Live Servervà chọn - Với tệp bạn muốn bắt đầu mở
Command+L,O Go LiveBấm vào phía dưới bên phải
http://127.0.0.1:5500 sẽ được hiển thị trong trình duyệt của bạn.
Trình duyệt sẽ tự động tải lại khi phát hiện các thay đổi của tập tin.
16. Json Editor
https://marketplace.visualstudio.com/items?itemName=nickdemayo.vscode-json-editor
Đây là tiện ích mở rộng hiển thị các tệp JSON ở chế độ xem dạng cây.
Rất hũy ích khi chỉnh sửa JSON lớn.
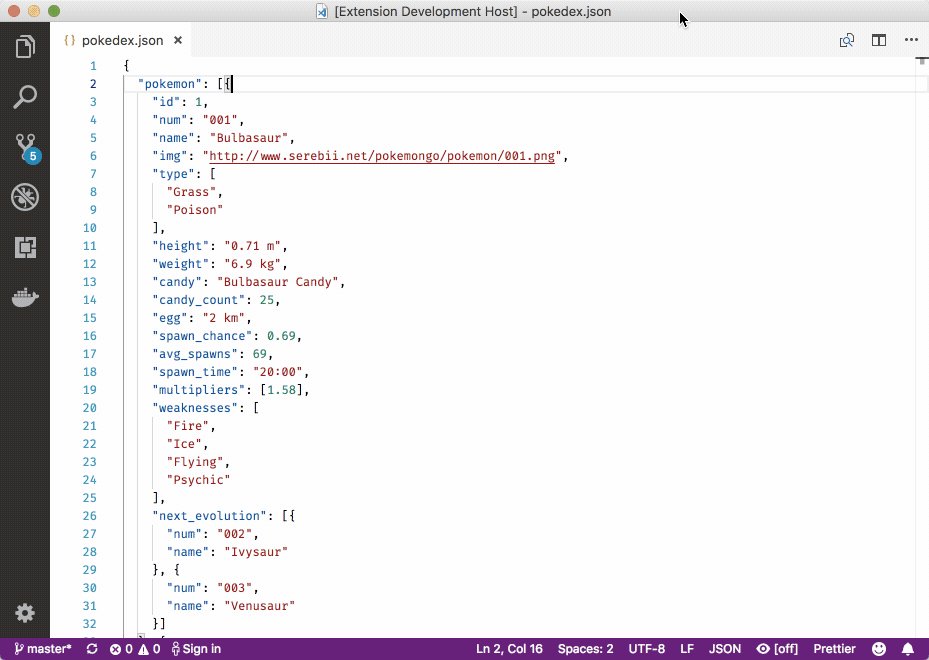
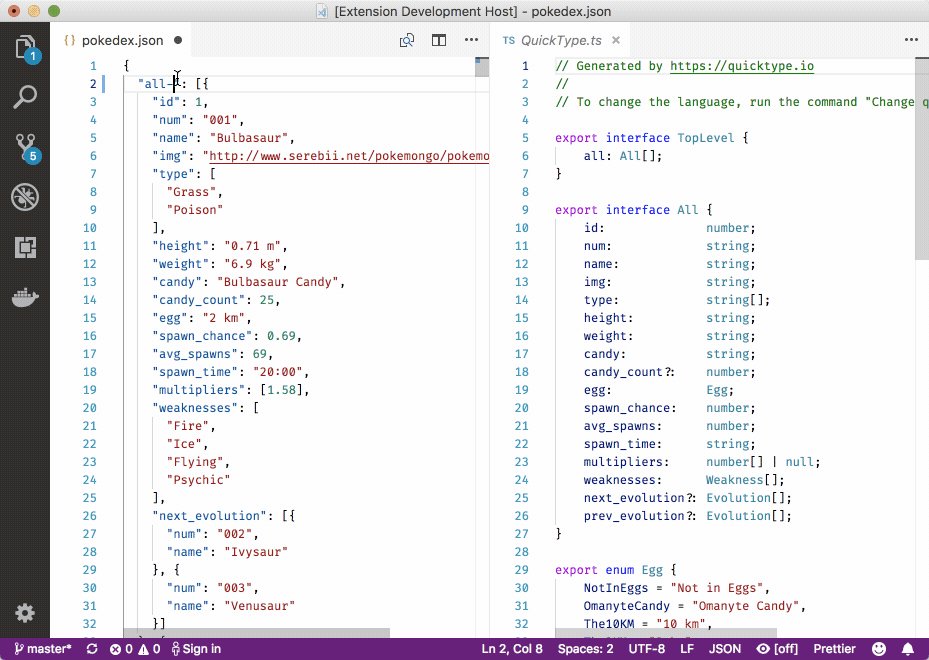
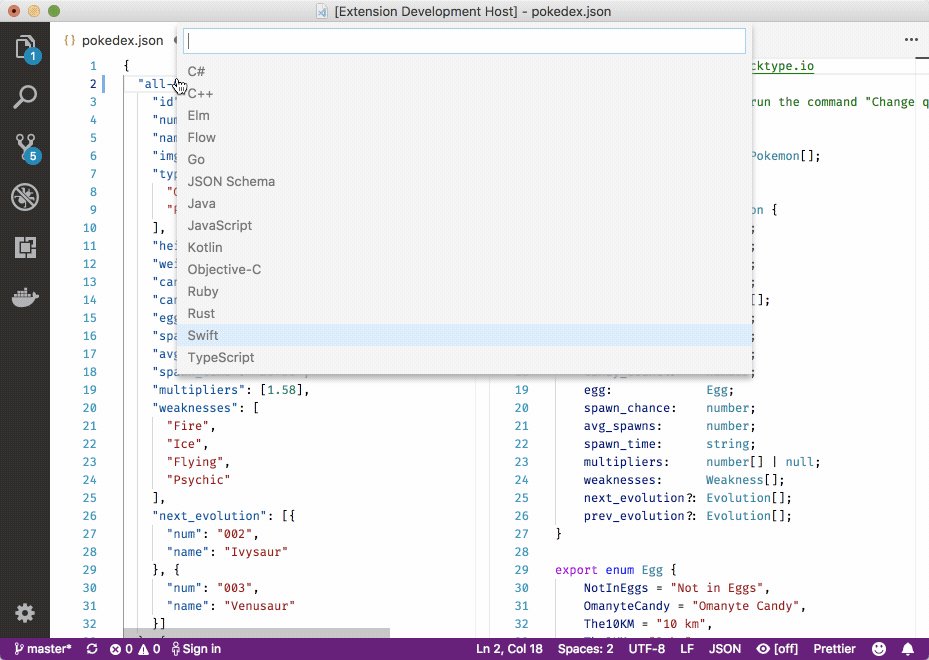
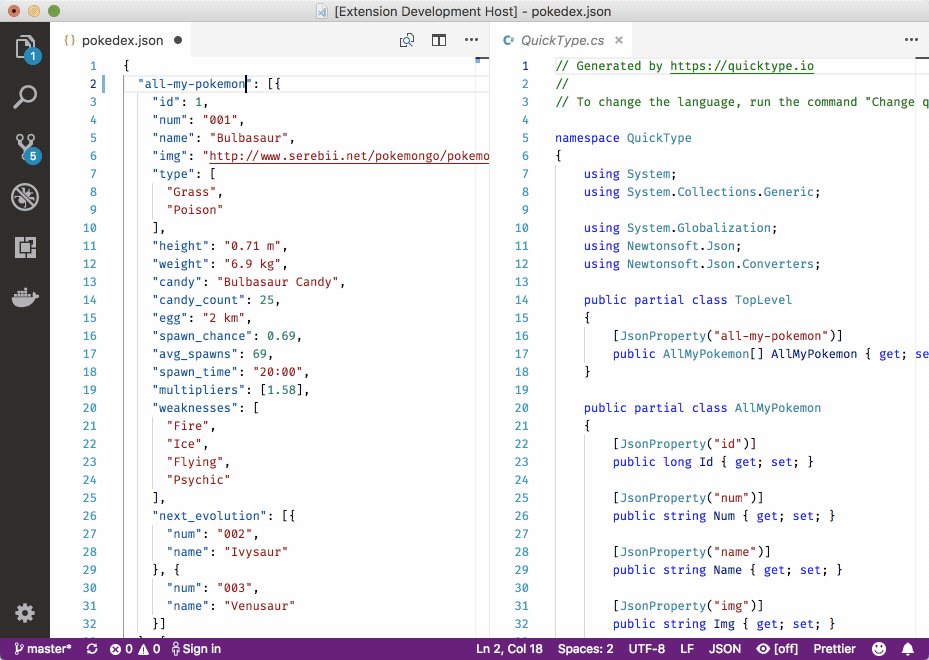
17. Paste JSON as Code
https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype

Đây là tiện ích mở rộng cho phép bạn chuyển đổi và dán dữ liệu JSON vào các lớp (class).
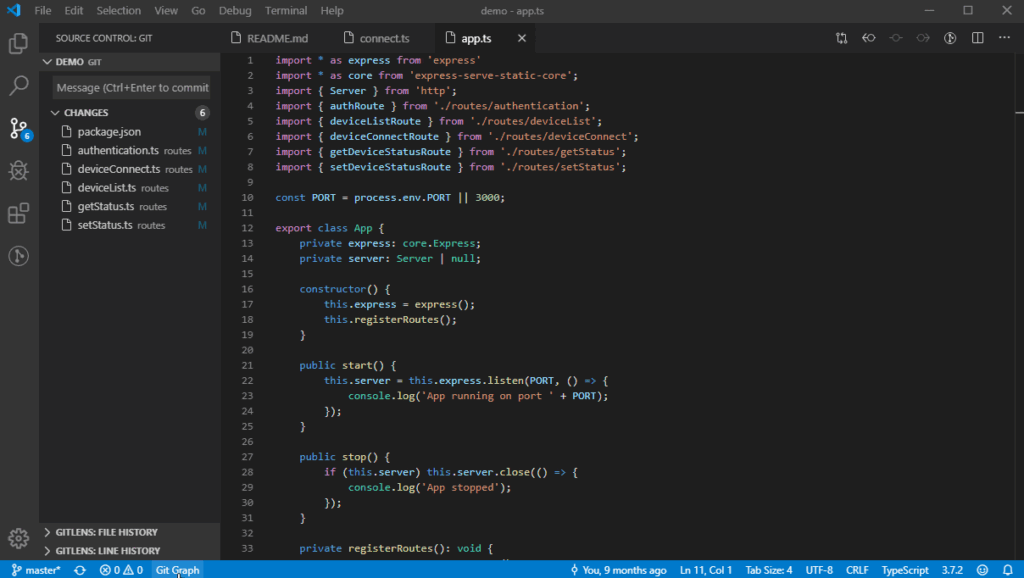
18. Git Graph
https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph

Đây là tiện ích mở rộng hiển thị lịch sử ở định dạng cây.
19. GitLens — Git supercharged
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Bạn có thể kiểm tra lịch sử của một nhánh từ danh sách kho lưu trữ và tìm kiếm lịch sử tệp, lịch sử dòng, cam kết, v.v.
Nó cũng hiển thị cho bạn khi một dòng hoặc khối mã nguồn được cam kết và bởi ai, giúp bạn hiểu lịch sử mã của mình.