Trần Đình Quý

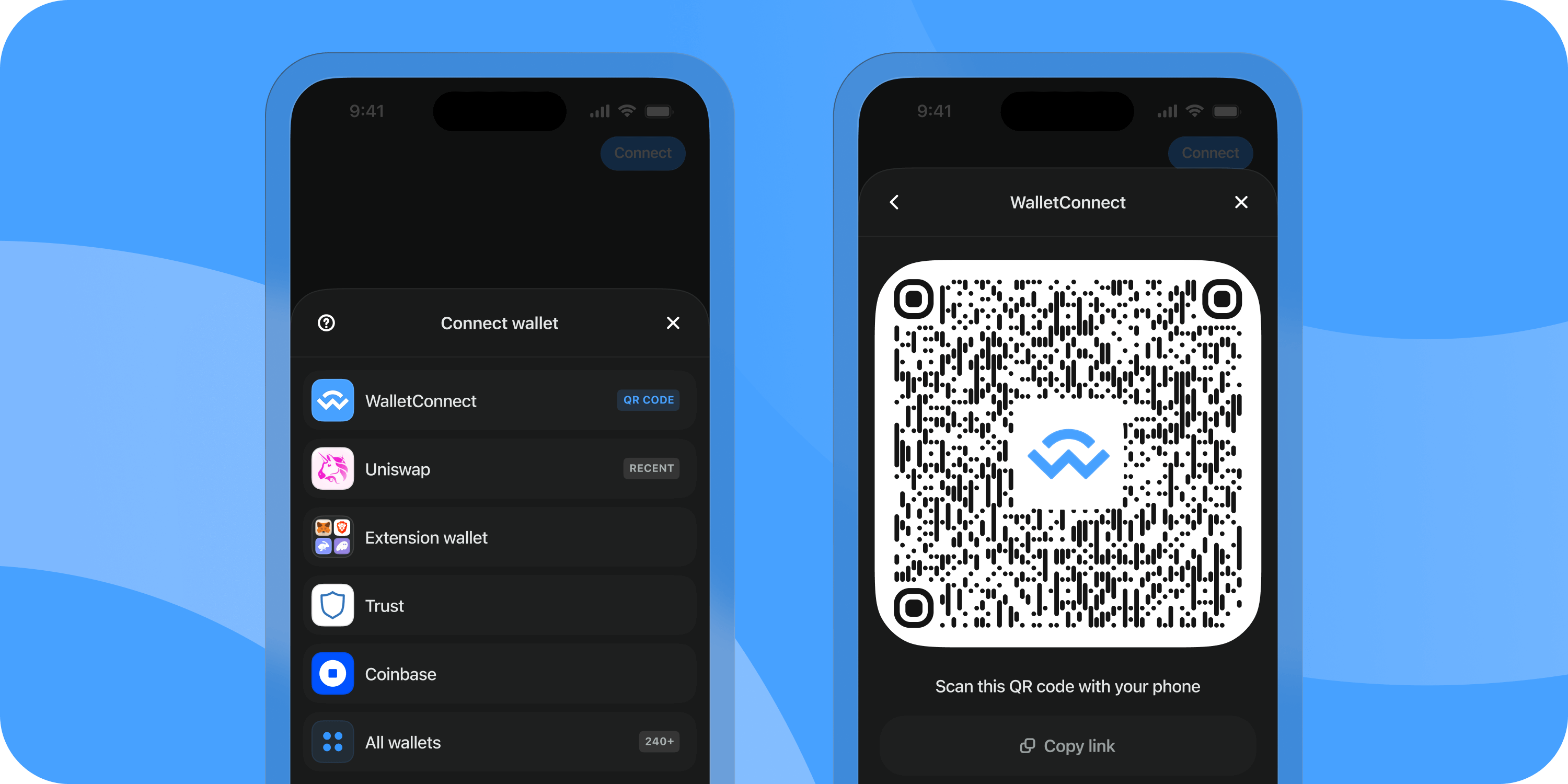
Tất tần tật cách tạo và deploy Token cùng với DApp
Tất tần tật về cách tạo 1 token, deploy và tạo DApp tương tác với token

Tạo 1 ứng dụng CoroutineScope sử dụng Hilt
Inject một CoroutineScope phạm vi mức Application sử dụng Hilt.

3 lỗi cần phải tránh khi sử dụng Jetpack Compose
Dưới đây sẽ là một số lỗi cần phải tránh khi sử dụng Jetpack Compose.

FLUTTER CLEAN ARCHITECTURE (PART 14) – Giao diện
FLUTTER CLEAN ARCHITECTURE (PART 14) – Giao diện Giao diện là thứ cuối cùng để làm mọi thứ mà chúng ta đã làm trước đây hoạt động. Phần này sẽ về việc dựng lên UI và chia nó thành các widget nhỏ có thể đọc được code.

FLUTTER CLEAN ARCHITECTURE (PART 13) – Dependency Injection
Chúng ta đã có tất cả các thành phần riêng lẻ của kiến trúc ứng dụng. Tuy nhiên, trước khi có thể sử dụng chúng bằng cách xây dựng giao diện người dùng (UI), chúng ta cần kết nối chúng lại với nhau. Vì mỗi class được tách rời khỏi các phụ thuộc của nó bằng cách nhận chúng thông qua constructor, chúng ta phải tìm cách đưa chúng vào bằng cách nào đó.

FLUTTER CLEAN ARCHITECTURE (PART 12) – cài đặt Bloc 2/2
Trong phần trước chúng ta đã bắt đầu triển khai NumberTriviaBloc. Tiếp tục Chúng ta đã triển khai một phần ...

FLUTTER CLEAN ARCHITECTURE (PART 11) – cài đặt Bloc 1/2
Trong ứng dụng Number Trivia, chúng ta sẽ sử dụng BLoC để quản lý presentation logic. Chúng ta đã thiết ...

FLUTTER CLEAN ARCHITECTURE (part 10) – Bloc & Input Conversion
Presentation layer bao gồm giao diện người dùng dưới dạng các widget và các presentation logic holders, có thể được ...

FLUTTER CLEAN ARCHITECTURE (PART 9) – Remote Data Source
FLUTTER CLEAN ARCHITECTURE (PART 9) – Remote Data Source

FLUTTER CLEAN ARCHITECTURE (PART 8) – Local Data Source
Kho lưu trữ (Repository) có một phụ thuộc tiếp theo là Nguồn dữ liệu cục bộ (local Data Source) được sử dụng để lưu vào bộ nhớ đệm dữ liệu lấy từ API từ xa






