1. Giới thiệu tổng quan
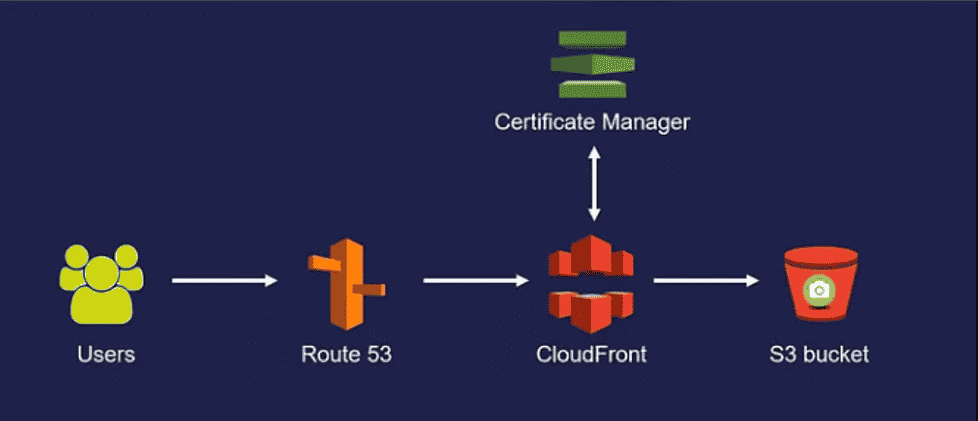
Trong bài hướng dẫn này, chúng ta sẽ học và thực hành cách host 1 website tĩnh lên AWS S3, cách setup CloudFront như 1 CDN (Content Delivery Network) và thiết lập redirect HTTP request thành HTTPS request, và cuối cùng là tích hợp bộ ba CodeCommit, CodeBuild, CodePineline để tạo luồng CI/CD tự động cho dự án.

2. Điều kiện Cần có
- AWS Account: nếu chưa có bạn có thể đăng ký mới tại đây
- Source code 1 website tĩnh: bạn có thể tự code hoặc tải về source có sẵn trên github tại đây
- Cài đặt Git bash ở máy tính local
- Domain có sẵn : bạn có thể tự đăng ký/mua tên miền ở 1 vài trang như namesilo.com, godaddy,… Khuyến khích sử dụng AWS Route 53. Lưu ý: AWS không có chính sách khuyến mãi 1 năm đầu như các trang khác nên trong trường hợp bạn muốn test domain thì nên đăng ký mới ở những nhà cung cấp ISP có khuyến mãi, vd như namesilo. AWS Route 53 chỉ nên sử dụng khi deploy production vì tốc độ nhanh và thuận tiện quản lý. Trong hướng dẫn này mình sẽ sử dụng domain mua từ namesilo
3. Upload source code lên AWS CodeCommit
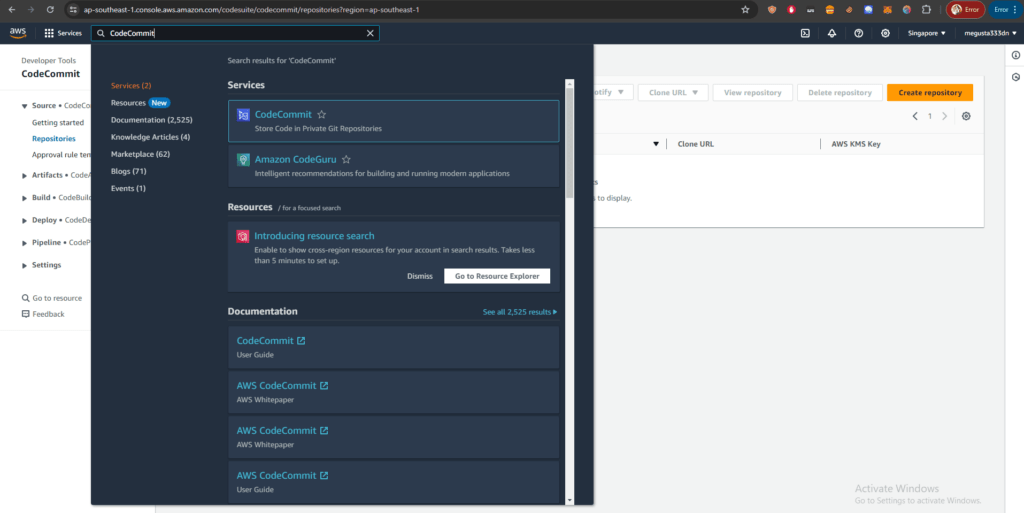
3.1 : Đăng nhập aws account bằng account root (best practice là không khuyến khích sử dụng account root nhưng vì đây chỉ là bài lab hướng dẫn nên sẽ dùng account root cho nhanh lẹ, ở bước này các bạn nên dùng account root để tạo 1 power-user admin với full quyền, sau đó dùng account admin), search CodeCommit ở thanh tìm kiếm

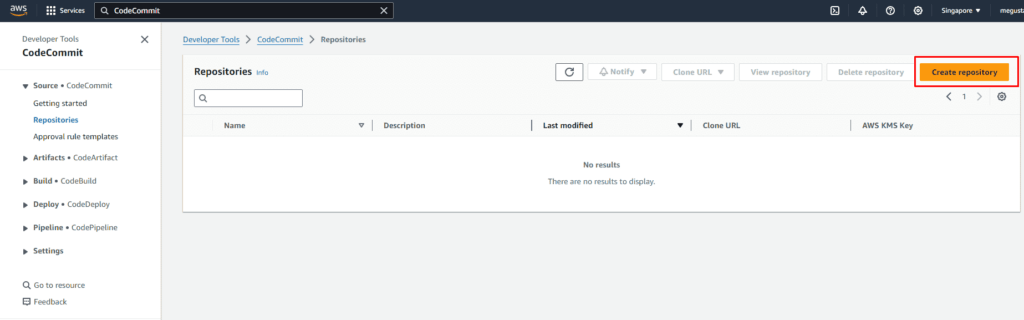
3.2 Nhấn nút Create Repository

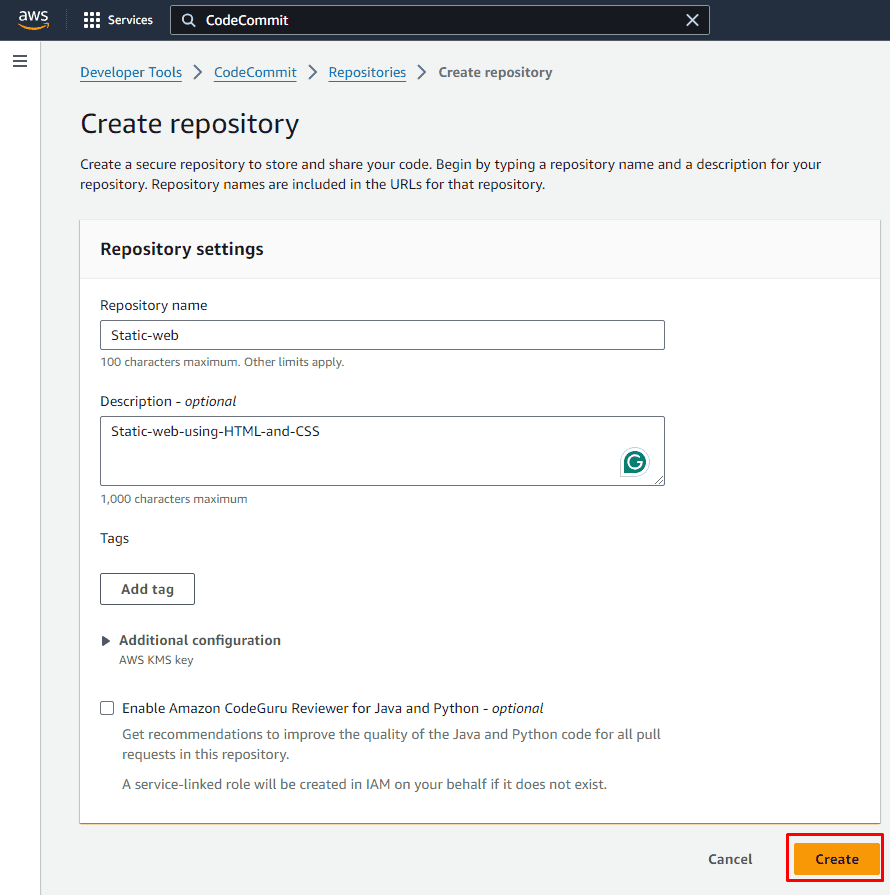
3.3 Điền Repository name rồi nhấn nút Create

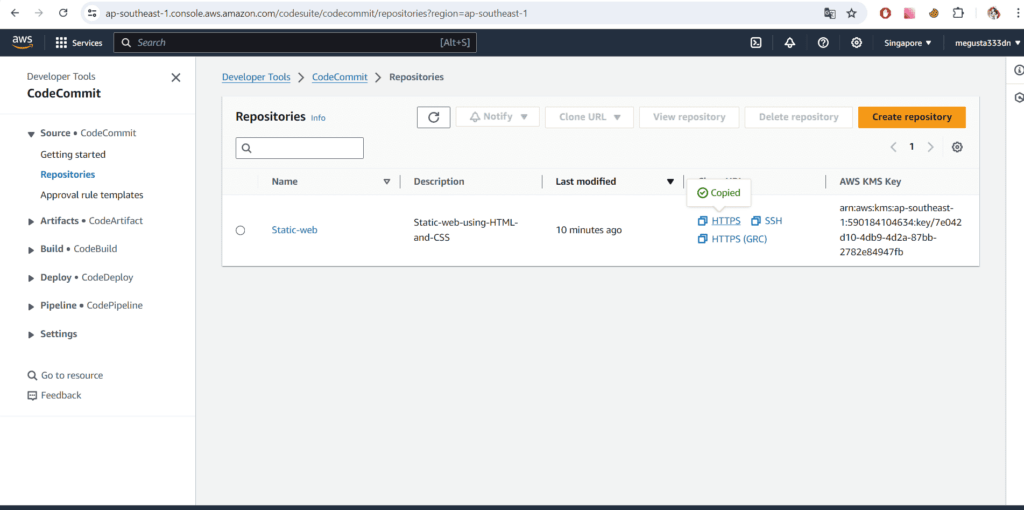
3.4 Click vào nút coppy HTTPS link

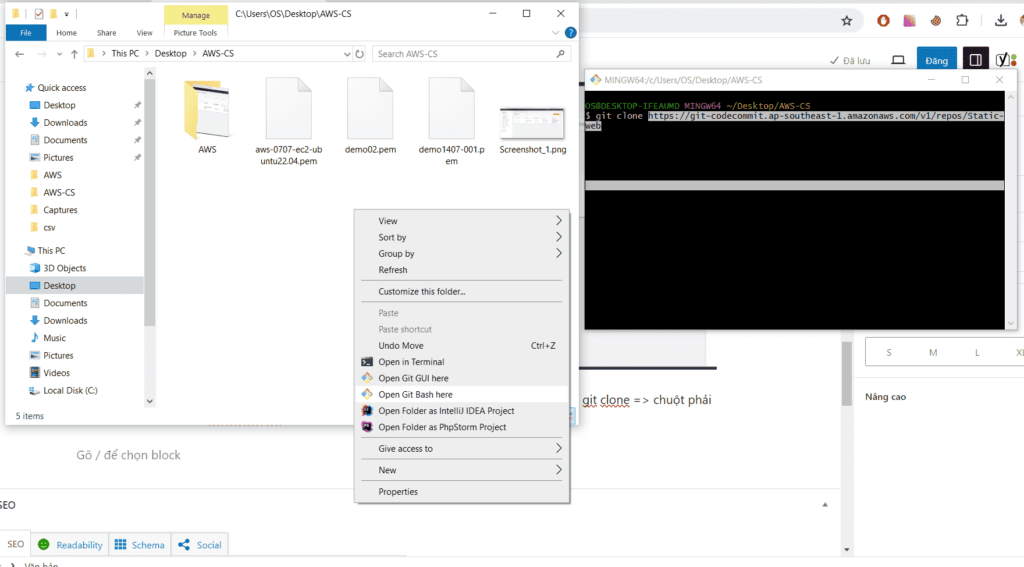
3.5 Ở máy tính local, chuột phải vào 1 thư mục bất kỳ, chọn Open Git Bash here, gõ câu lệnh git clone => chuột phải => paste vào màn hình command CLI => enter

3.6 Bước này yêu cầu bạn nhập tài khoản và mật khẩu đăng nhập để có thể clone code từ aws codecommit, hiện tại chúng ta chưa có user account tương ứng nên phải đi tạo user đã
- Truy cập https://console.aws.amazon.com/iam/ hoặc search IAM trên thanh search
- Bấm nút Create User => Điền vào User name => Click Next => Chọn Attach existing policies directly => Search AWSCodeCommitPowerUser => Tick chọn policy và bấm Next => Bấm nút Create User
- Ở IAM/Users bấm chọn vào tên user bạn vừa tạo => Bấm chọn tab Security Credentials => Tìm đến mục SSH public keys for AWS CodeCommit (0) => Bấm nút Generate credentials => Bấm nút Download Credentials
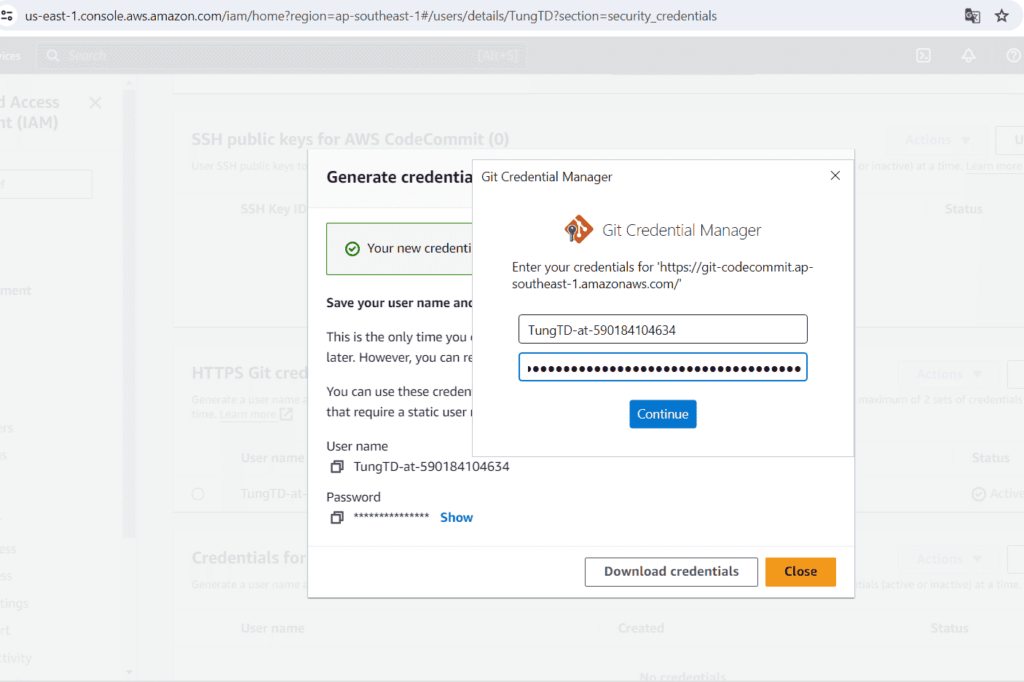
3.7 Điền user_name/password từ file credentials ở mục 3.6.3 bạn vừa download phía trên vào Git Credential Manager rồi bấm Continue

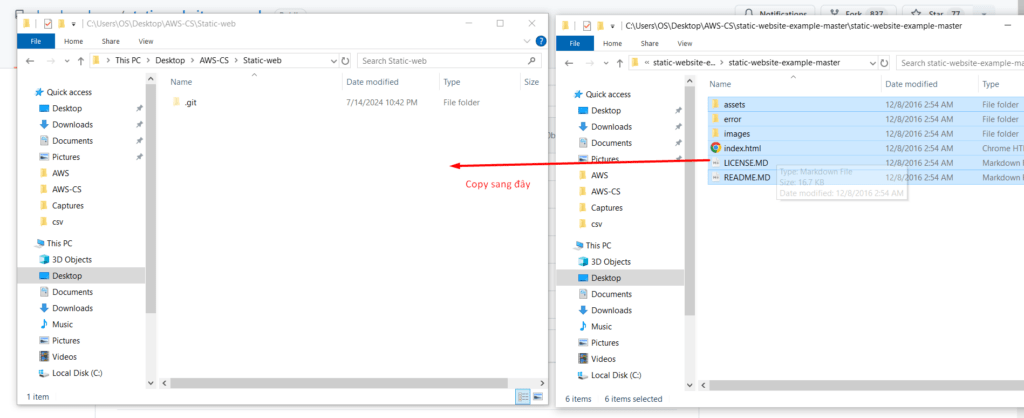
3.8 Sau khi bấm Continue thì ở local của bạn sẽ xuất hiện 1 folder Static-web, copy code HTML/CSS website của bạn vào đây hoặc copy từ link github ở mục 2.2 vào folder Static-web

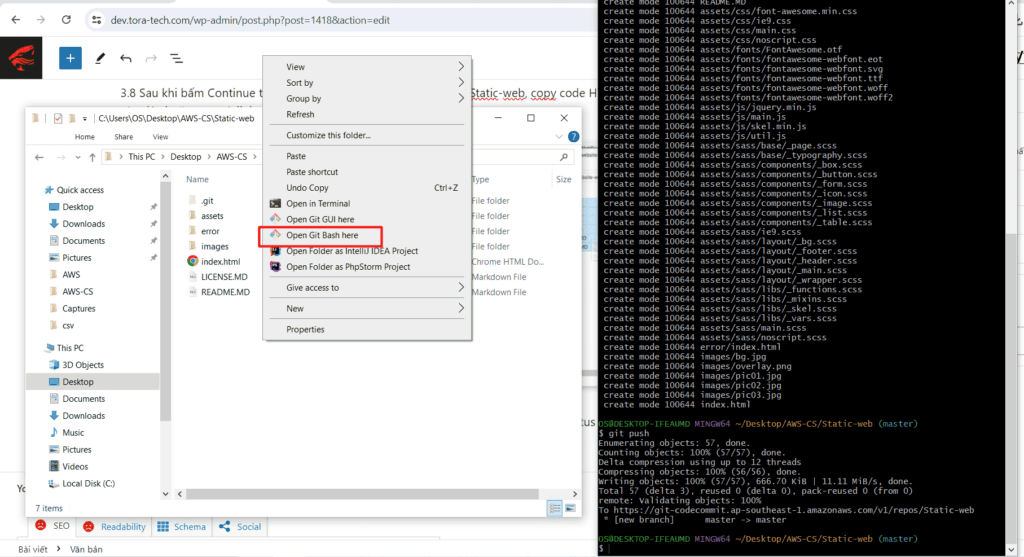
3.9 Ở local folder Static-web, chuột phải -> Open Git Bash here -> gõ command git status -> git add . -> git commit -m “static web” -> git push

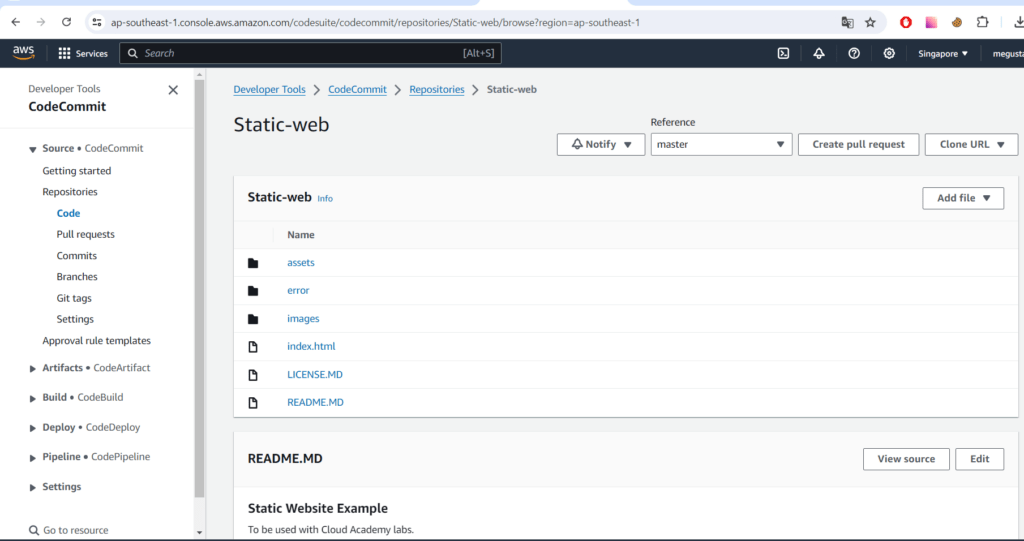
3.10 Quay lại AWS Console trên trình duyệt, mở CodeCommit lên và check đã upload source code

4. khởi tạo Aws s3 bucket
4.1 Đăng nhập AWS account, search S3 trên thanh tìm kiếm

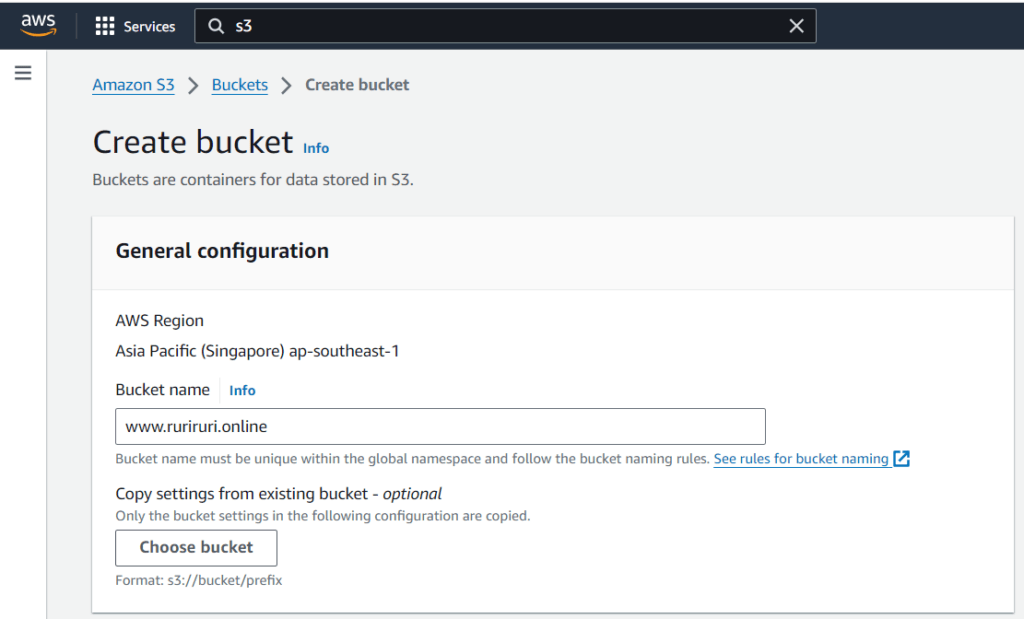
4.2 Click Create Bucket. Nhớ rằng bucket name phải trùng với website domain. Ví dụ trong bài này sẽ là : www.ruriruri.online

4.3 Giữ nguyên các option setting mặc định còn lại và bấm nút Create bucket
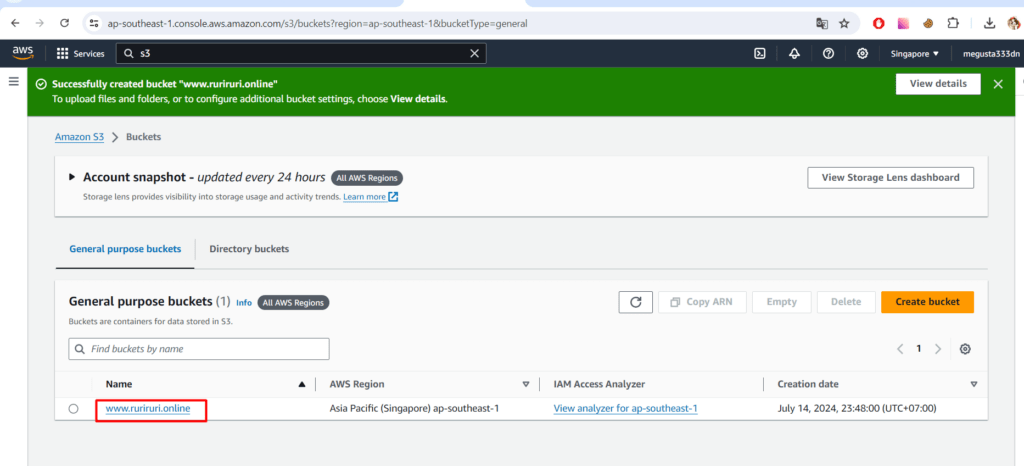
4.4 Click vào tên bucket vừa mới tạo và hiển thị trên màn hình list buckets

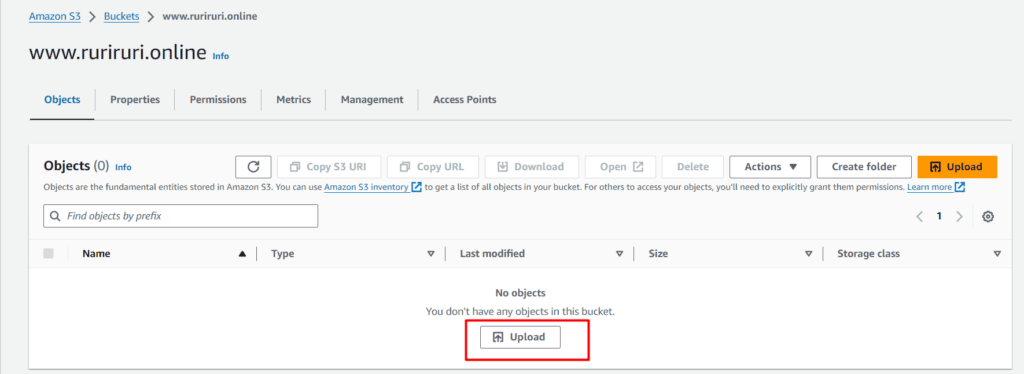
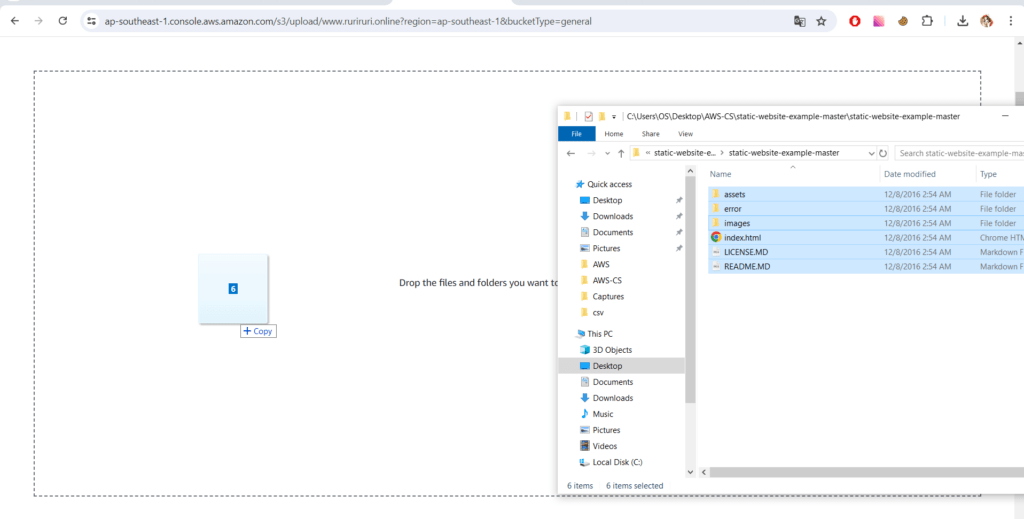
4.5 Bấm nút upload => upload source code trong folder Static-web ở máy tính local vào đây bằng cách kéo thả => click Upload


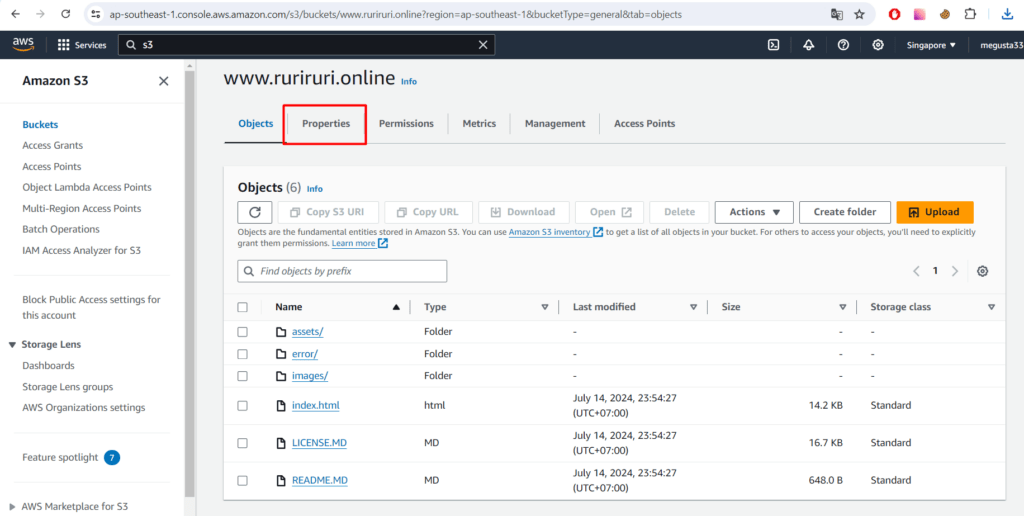
4.6 Quay lại tab Objects để check kết quả upload. Sau đó click vào tab Properties => Kéo xuống phía dưới cùng

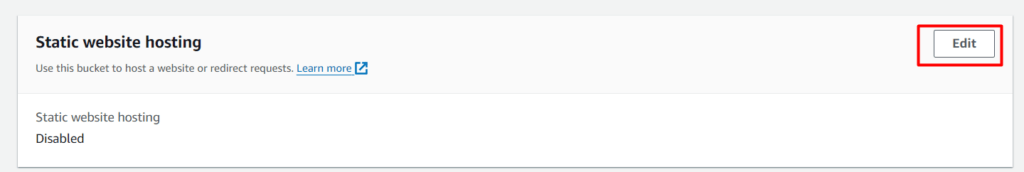
4.7 Ở phía dưới cùng của trang, tìm mục Static website hosting và bấm vào nút Edit

4.8 Chọn enable -> Hosting Type = Host a static website -> Index document = index.html -> Click Save Changes
5. Tạo cloudFront distribution
5.1 Tìm kiếm CloudFront trên thanh search
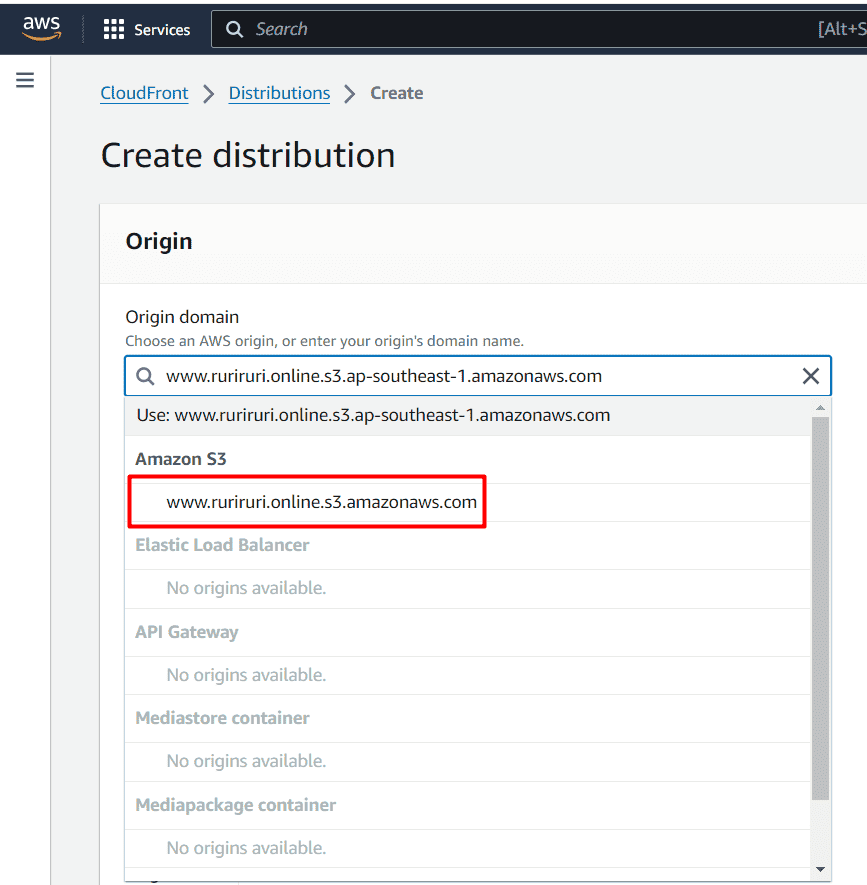
5.2 Bấm nút Create a CloudFront distribution
5.3 Ở phần Origin domain chọn link S3 ta vừa tạo xong ở 4.8

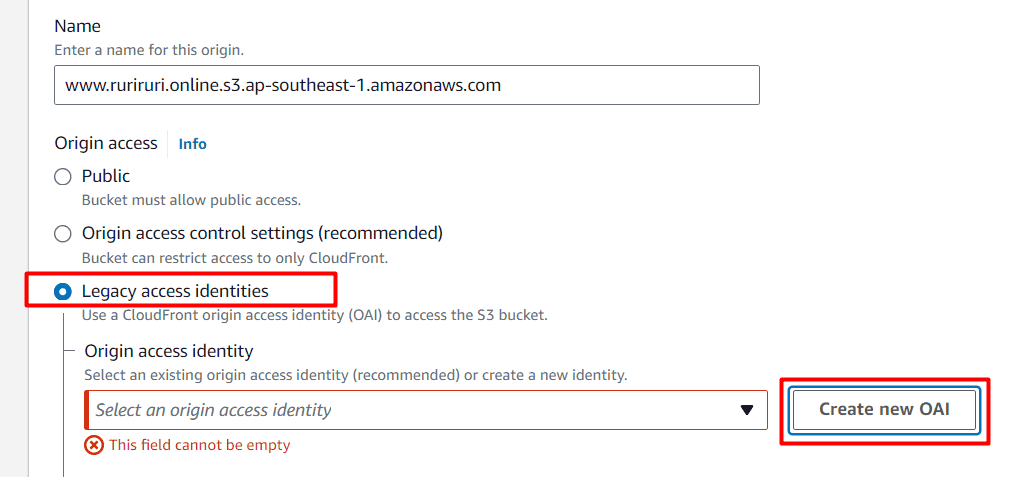
5.4 Ở mục Origin access => Chọn Legacy access identities, mục này sẽ khiến cho nội dung ở S3 sẽ chỉ có thể truy cập thông qua CloudFront => Click Create new OAI

5.5 Click Create

5.6 Ở mục Bucket policy => Chọn Yes, update the bucket policy
5.7 Ở mục Viewer protocol policy => Chọn Redirect HTTP to HTTPS vì chúng ta muốn sử dụng HTTPS cho mục đích bảo mật
5.8 Ở mục Allowed HTTP methods => Chọn GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
5.9 Ở mục Alternate domain name (CNAME) – optional => Click Add Item=> Ghi vào đây domain của bạn, vd : www.ruriruri.online
5.10 Ở mục Web Application Firewall (WAF) => Chọn Do not enable security protections (nếu chọn mục còn lại -enable WAF bạn sẽ bị charge thêm tiền hằng tháng)
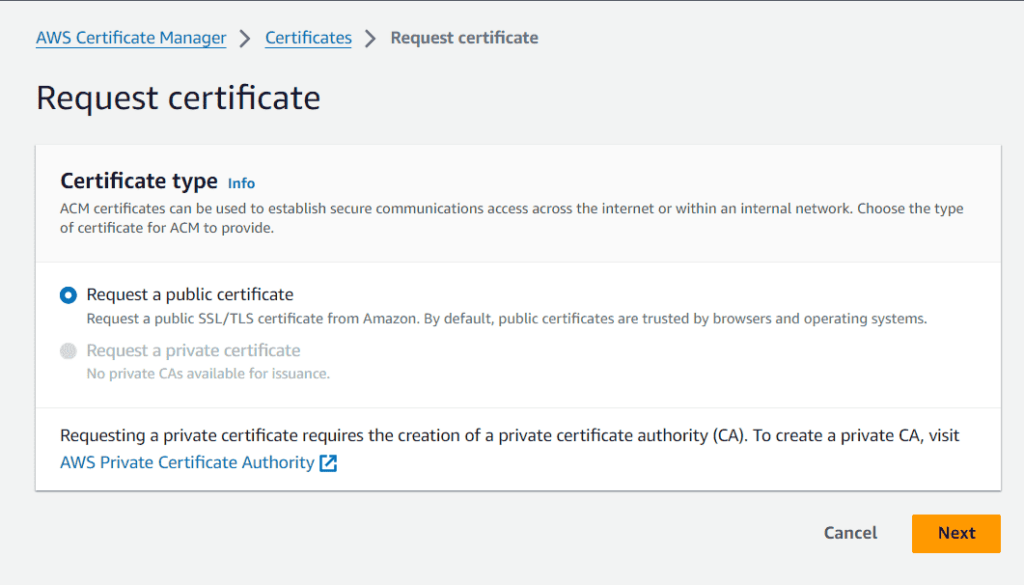
5.11 Ở mục Custom SSL certificate – optional => Click Request Certificate
5.12 Click Next

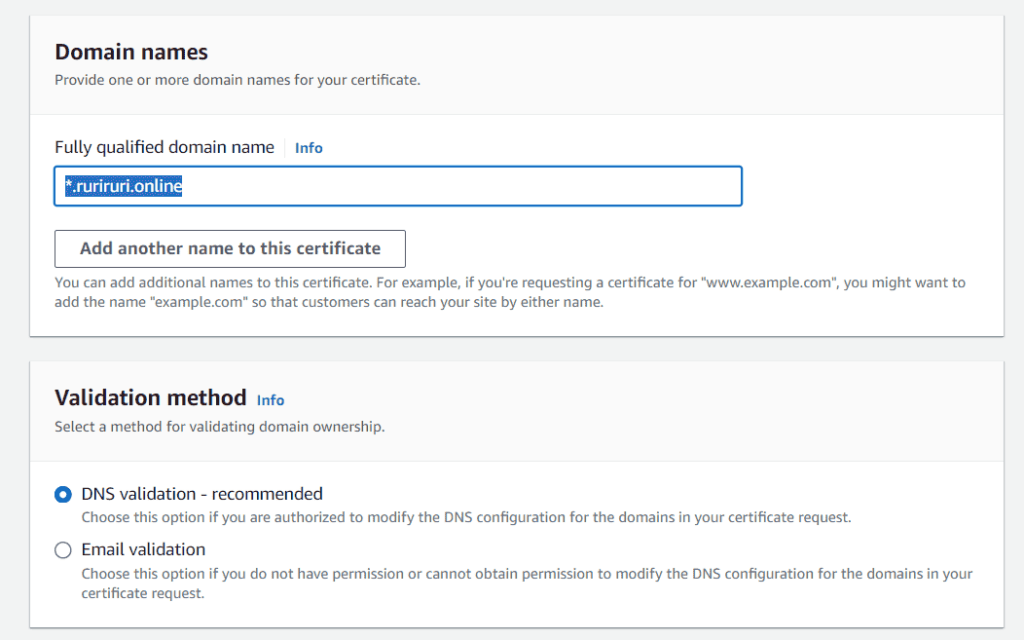
5.13 Ở mục Fully qualified domain name -> Điền *.ruriruri.online. Ở mục Validation method -> Chọn DNS validation – recommended

5.14 Những mục khác để setting mặc định -> Click nút Request
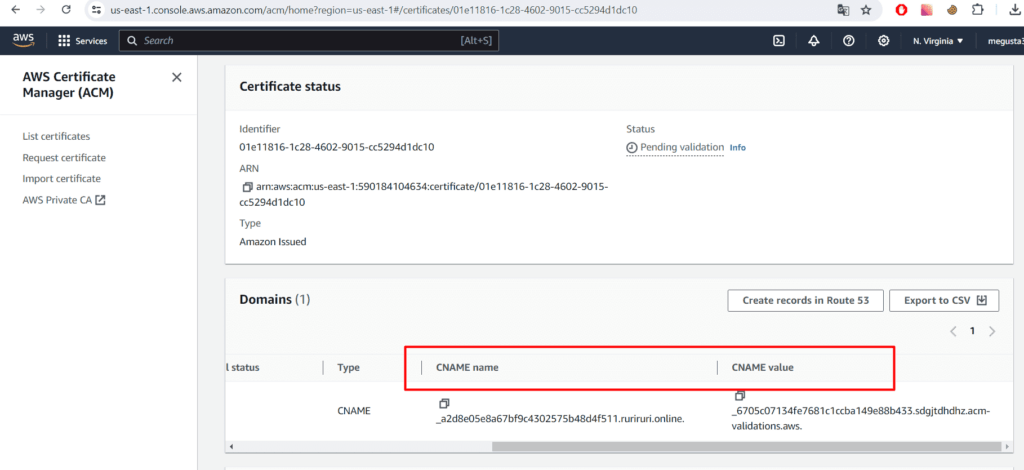
5.15 Bước quan trọng dễ bị nhầm lẫn. Ở bước này bạn cần validate certificate phía trên, chú ý copy 2 giá trị sau

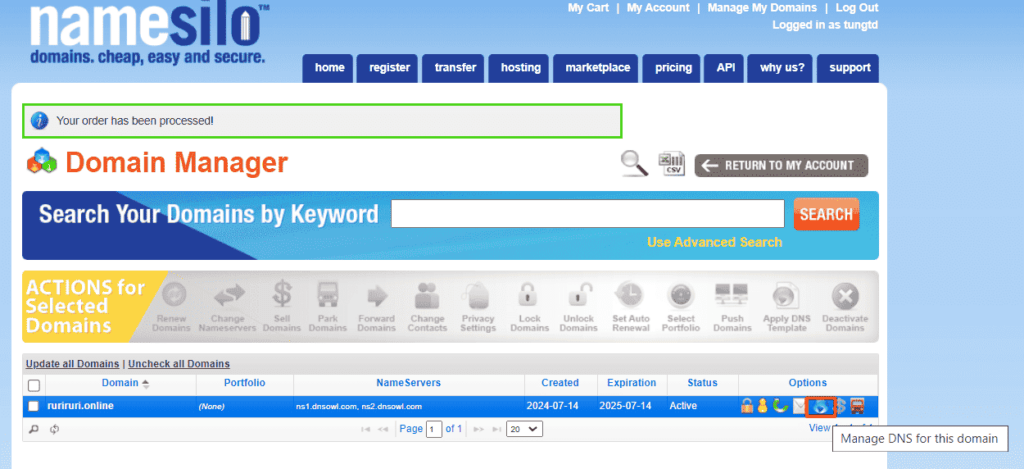
5.16 Login vào trang web của DNS provider, nơi bạn mua domain, vd: AWS Route 53, godaddy, namesilo, … Trong trường hợp mình thì là namesilo -> Click Manage DNS for this domain

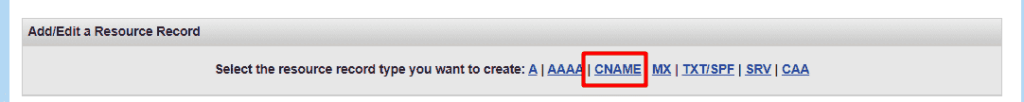
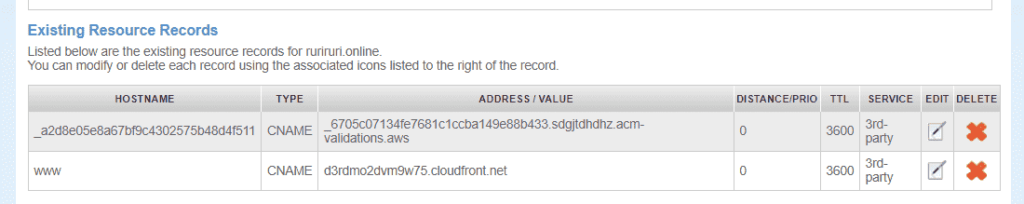
5.17 Create 2 new CNAME Record

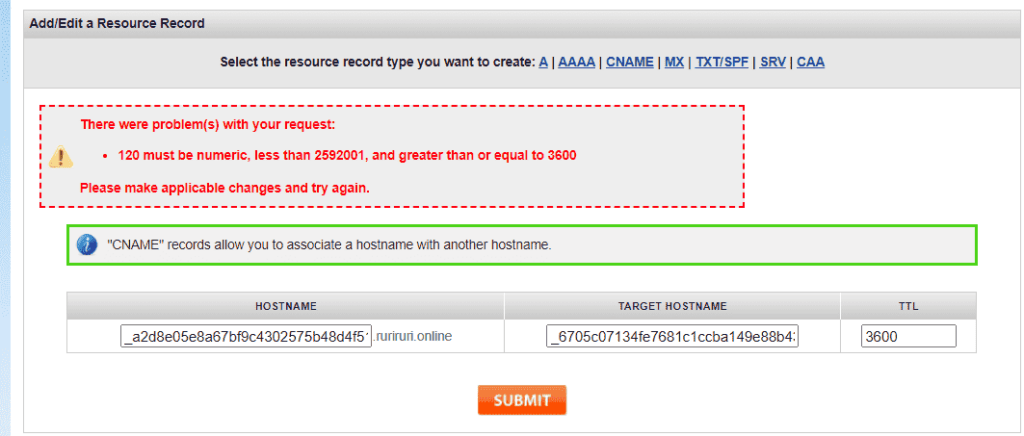
5.18 Copy CNAME name và CNAME value từ 5.15 lần lượt vào HOSTName và TARGET HOSTNAME như hình -> Click Submit

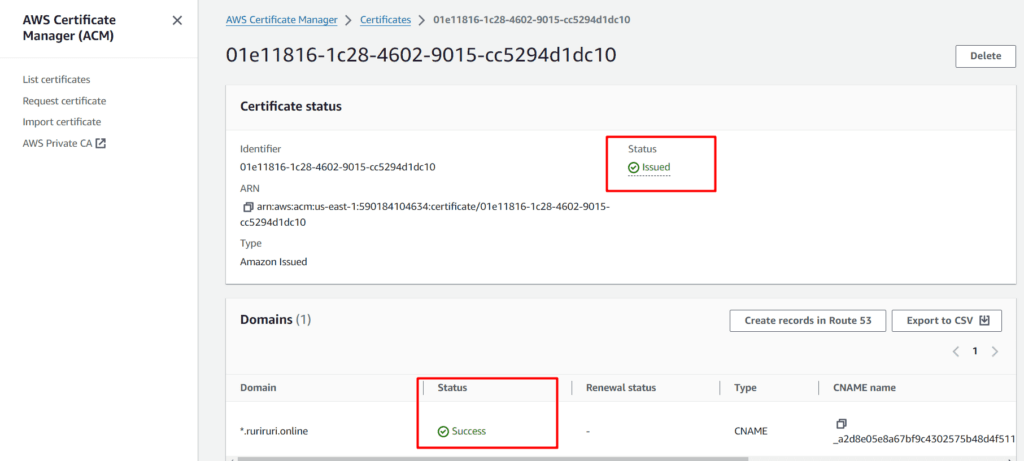
5.19 Đợi tầm 5-15 phút (Nếu ở đây sử dụng AWS Route 53 thì có thể nhanh hơn) -> Reload lại trang để check Certificate status -> Success/Issued

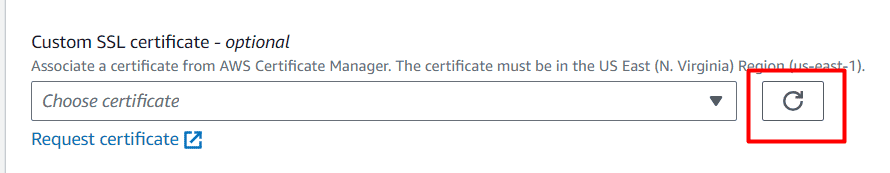
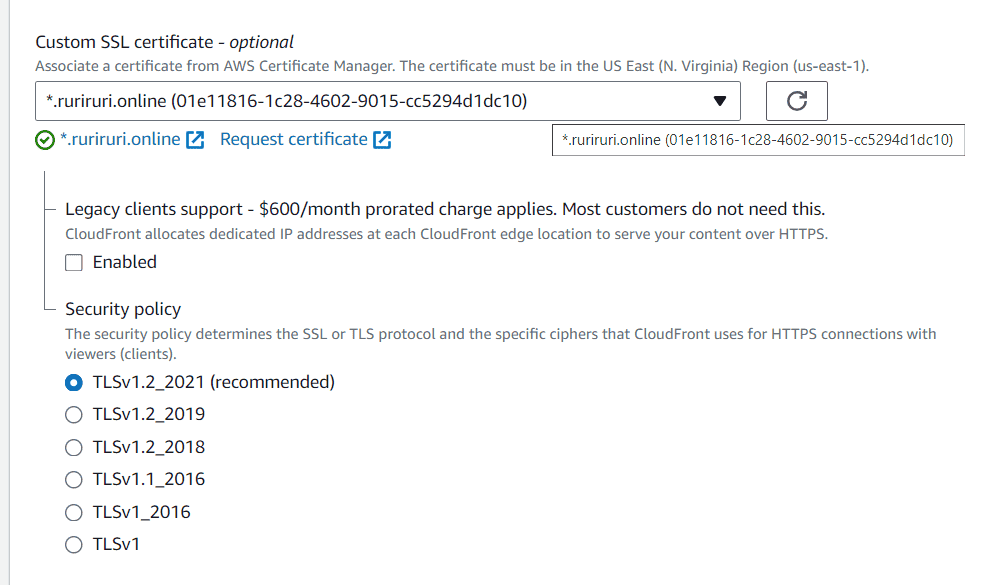
5.20 Click refresh rồi chọn Certificate mới tạo


5.21 Ở mục Default root object – optional -> Điền vào index.html
5.22 Những option khác để setting mặc định -> Tiến hành click button Create Distribution
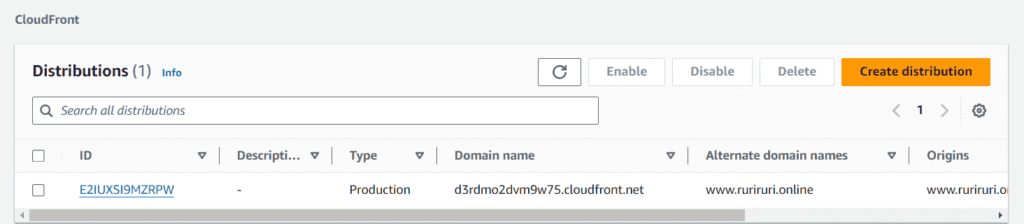
5.23 Sau khi deploy thành công, sử dụng link sau để check kết quả


6. Redirect Cloudfront Url về custom domain
6.1 Đăng nhập namesilo, -> Domain Manager -> Select domain -> Manage DNS for this domain
6.2 Add new CNAME record, HOSTNAME = www, TARGET HOSTNAME = link URL của cloudfront ở mục 5.23: d3rdmo2dvm9w75.cloudfront.net

6.3 Đợi 5-15 phút rồi access vào www.ruriruri.online để check kết quả

7. Lời kết
Vậy là chúng ta đã kết thúc phần 1, trải qua phần này các bạn đã có thể deploy 1 website tĩnh lên AWS S3 và tích hợp AWS CloudFront làm CDN. Hẹn gặp lại các bạn ở phần 2 nơi chúng ta sẽ tích hợp CI/CD vào project. Chào tạm biệt!